

امروزه بیش از 50 درصد جستجوهایی که در اینترنت انجام میشود توسط کاربران موبایلی صورت میگیرد. این آمار هر روزه در حال رشد است. گوگل در سال 2017 اعلام نمود که برای پاسخگویی به نیازهای کاربران موبایلی در سال 2018 از الگوریتم Mobile First Index یا ایندکس اول موبایل خود رو نمایی خواهد کرد. البته این به معنای بی اهمیت بودن نسخهی دسکتاپ سایتها نیست ولی ملاک تصمیم گیری گوگل برای جایگاه وبسایتها نحوهی نمایش و بهینه بودن محتواها برای موبایل خواهد بود.
در این قسمت مواردی بیان میشود که با به کارگیری آنها میتوانید مطمئن شوید که سایت شما در راستای الگوریتم ایندکس اول موبایل قرار گرفته است:

سایت واکنشگرا به سایتی گفته میشود که محتوای آن در دستگاههای مختلف از جمله کامپیوتر، تبلت، موبایل و… به خوبی نمایش داده شوند و هیچ به هم ریختگی در آن ایجاد نشود. در واقع سایتهایی که به صورت ریسپانسیو طراحی میشوند، نسبت به سایتهایی که نسخه موبایلی آنها جداگانه است، از کاهش و افت رتبهی کمتری برخوردار میشوند. ولی اینها به معنای این نیست که شما نمیتوانید از نسخهی موبایلی استفاده نکنید بلکه باید مراقب باشید استفاده از نسخهی موبایلی موجب تکراری شناخته شدن محتوای شما در دو آدرس متفاوت نشود. ولی همواره به یاد داشته باشید که طراحی سایت به صورت ریسپانسیو بهتر از استفاده از نسخهی موبایلی است. علاوه بر این سرعت لود شدن صفحات سایت در موبایل نیز از اهمیت بالایی برخوردار است در کنار ریسپانسیو بودن سایت استفاده از فریم ورک AMP موجب افزایش سرعت لود صفحات سایت در نسخهی موبایلی سایت شما خواهد شد.

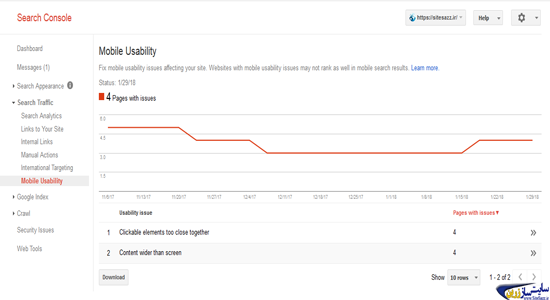
در صورتی که از نسخه موبایلی استفاده میکنید حتما آن را به گوگل وبمستر معرفی نمایید. زیرا از این طریق میتوانید مطمئن شوید که خزندهها و رباتهای گوگل به راحتی به محتوای نسخهی موبایلی سایت شما دسترسی پیدا میکنند.
هنگام استفاده از نسخهی موبایلی تمامی محتواهای سایت شما از جمله: نوشتهها، تصاویر و ویدئوها و … که در نسخهی دسکتاپ شما هستند باید در نسخهی موبایلی نیز در دسترس باشند. در نسخهی موبایلی و دسکتاپ خود از نشانهگذاریهای استاندارد استفاده نمایید. در صورتی که آدرس نسخهی موبایلی و دسکتاپ متفاوت هستند برای اینکه بتوانید ارتباط این صفحات را به گوگل نشان دهید باید از خصیصههایی چون link rel=canonical و link rel=alternate استفاده نمایید. متاهای سایت شما از جمله متای توضیحات و متای عنوان و … باید در هر دو نسخه یکی باشند.
برای موفقیت در فرآیند طراحی سایت، باید زمان زیادی صرف کنید بخصوص زمانی که مبنای سایت شما نسخهی موبایل باشد ملزم به رعایت برخی نکات هستید و باید آنها را رعایت نمایید. برای مثال استفاده از پاپآپ در نسخههای دسکتاپ به راحتی نمایش داده میشود ولی نمایش آن در دستگاههای کوچکتر همچون موبایل و تبلت با مشکل همراه است و بهتر است از آن استفاده نشود و موارد این چنینی که در صورت رعایت کردن آنها ساختار سایت شما برای موبایل بهینه خواهد شد.

سرعت سایت همواره یکی از عوامل مهم برای رتبه بندی سایت است. زیرا پایین بودن زمان لود سایت ،موجب ایجاد یک تجربهی کاربری مناسب در کاربران و بازدیدکنندگان میشود و یکی از شرایط سئو که رضایت کاربران است رعایت میشود. میتوانید از روشهایی مانند: بهینهسازی تصاویر سایت، به روز رسانی مطالب و محتواهای سایت و تمیز کردن و حذف برخی از کدهای سایت برای افزایش سرعت، استفاده نمایید.
علاوه بر رعایت موارد گفته شده، همواره به یاد داشته باشید تولید محتوا وجه تمایز سایت شما با سایتهای رقیب خواهد شد.
الگوریتمهای گوگل همواره در حال تغییر و به روز تر شدن هستند و احتمال اینکه این الگوریتمها در سال 2018 به روز تر و متفاوتتر شوند وجود دارد. بنابراین اگر میخواهید از غافله عقب نمانید همواره باید سایت خود را به معیارها و استاندارهای گوگل برسانید.
مقالات پیشنهادی مرتبط، با توجه به علاقه شما:
پیام بگذارید