

گوگل در سال 2016 یک ابزار جدید به نام AMP(Accelerated Mobile Page) را معرفی و منتشر کرد. همان طور که در مقاله قبل در مورد mobile friendly بودن سایت صحبت کردیم می دانیم که امروزه استفاده از تلفن همراه افزایش پیدا کرده است بنابراین داشتن سرعت در بارگذاری صفحات از اهمیت ویژه ای برخوردار است. از این جهت گوگل با معرفی این ابزار موجب شد که کاربران به راحتی بتوانند صفحات وب حاوی متن، تصویر، فیلم، انیمیشن و… را در موبایل مشاهده نمایند. هدف این فناوری بالا بردن خوانایی و سرعت لود صفحات در موبایل میباشد.
فریم ورک AMP یک ابزار جدید و کدباز هست که در صورت اینکه هر فردی دارای توانایی بالا در کد نویسی باشد برای ایجاد کد بهینه آن را تغییر دهد و توسط گوگل و توییتر ایجاد شده و این امکان را به برنامه نویسان میدهد که صفحات دارای HTML با حجم کم ایجاد نمایند. از مزایای آن میتوان به سرعت بالا در بارگذاری صفحات در موبایل، که راحتی کاربران را همراه دارد اشاره نمود. شرکت هایی که در راستای وب فعالیت میکنند از این فناوری جدید گوگل برای راحتی کاربران استفاده میکنند که ا WordPress.com، Pinterest، APPLE، LinkedIn مثالهایی از این شرکتها هستند.

زمانی که به عنوان برنامه نویس در مواقعی که فقط تگ های خاصی از HTML را می توانید استفاده کنید و مجاز به استفاده از همه تگ ها نیستید این ابزار موجب افزایش سرعت میشود. همچنین فقط میتوانید کد های ساده CSS که دارای کاربرد بسیار هستند، استفاده کنید. استفاده از کد های جاوا اسکریپ نیز در همه جا مجاز نمی باشد. در واقع AMP استایل خاصی را برای کدهای شما در نظر می گیرند و کد های CSS شما را نادیده می گیرد و آن کد هایی که حجم صفحات شما را افزایش می دهد را به عنوان عامل غیر مجاز در نظر می گیرد.
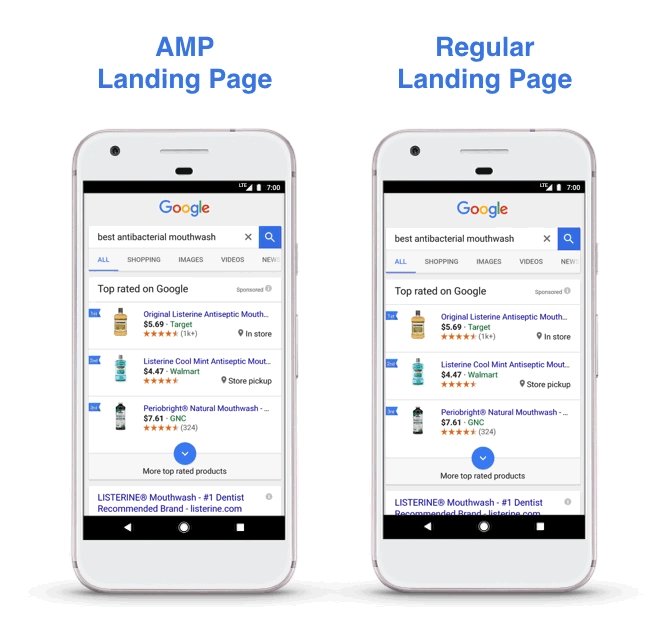
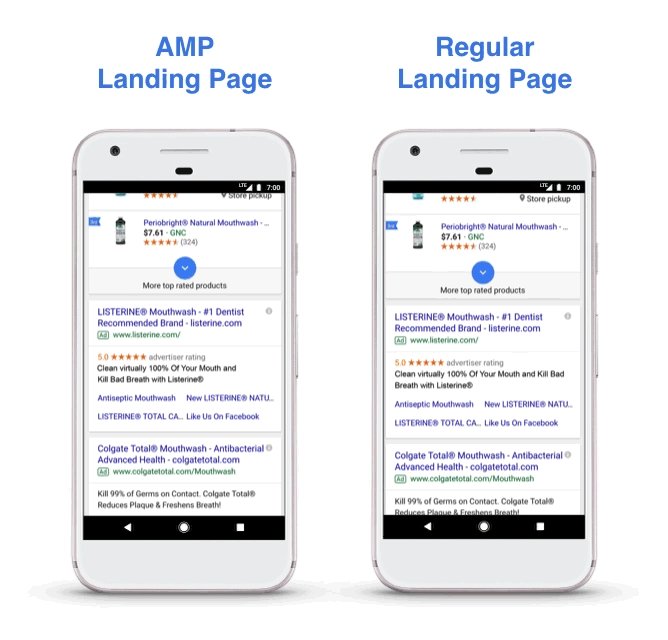
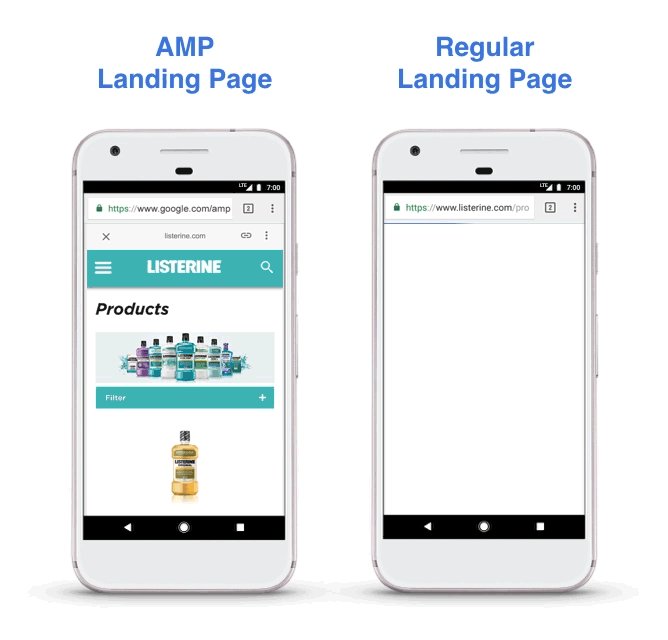
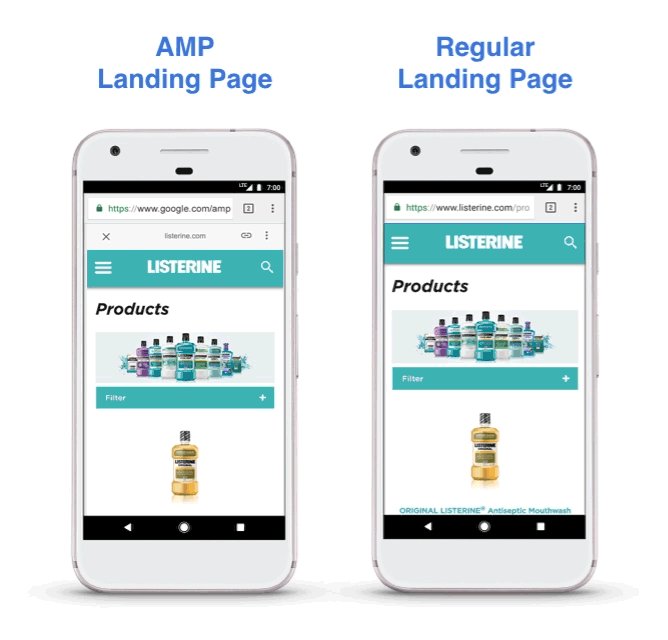
نحوه نمایش این ابزار در موتورهای جستجو به این صورت است سایت های که دارای فریم ورک هستند دارای لینک آبی می باشند با وارد شدن به لینک آبی به راحتی به صفحه مورد نظر بروید و در صفحات جابه جا شده و مطالعه محتوای صفحه به راحتی صورت می گیرد. همچنین گوگل طراحی مناسب برای صفحاتی که از AMP استفاده کرده است درنظر گرفته است.

زمانی که میخواهید صفحات سایت خود دارای AMP باشد، باید از استانداردهای AMP استفاده کنید و صفحات سایت خود را براساس این استاندارد طراحی کنید. ابزاری به نام developer tools وجود دارد که شما را از استاندارد کدهای خود بر اساس فریم ورک AMP آگاه میسازد. همچنین پلاگینهای وردپرس که صفحات AMP ایجاد میکنند در ایجاد صفحات داینامیکی بر مبنای استاندارد های AMP کمک کننده هستند.
وب سایتها ابتدا شامل یک ساختار کلی و گرافیک منحصر بفرد است و amp به این معنا نیست که سایت بدون گرافیک و ساختار مناسب باشد بلکه منظور این است که کنار نسخه اصلی سایت، یک نسخه amp سایت هم ایجاد شود و گوگل تاکید بیشتری برای یک نسخه amp برای صفحات خبری سایت دارد و هدف این تاکید این است که کاربران به راحتی بتوانند در سایت و خبرخوان ها توسط موبایل دسترسی داشته باشند.بدون شک در آینده یکی از تاثیر گذارترین فناوری در سایت است ولی امروزه تاثیر زیادی بر سئو و بهینه سازی وبسایت شما نخواهد داشت.

1-دانلود پلاگین Automatic AMP
2-بعداز دانلود، در هدر صفحه تگی قرار میگیرد که گوگل با استفاده از آن تگ متوجه میشود که نسخه AMP همان سایت وجود دارد. برای مطمئن شدن از این که نسخه AMP وجود دارد می توانید در انتهای url صفحه عبارت “amp/suffix/” را اضافه کنید.
برای مرتب کردن Automatic AMP و اصلاح کدهایی که باعث بهم ریختگی شده است باید افزونه Yoast Glue نصب شود برای انجام این تنظیمات باید از قسمت SEO>AMP>Design این کار را انجام دهید.
حال اگر در مورد افزونههای وردپرس اطلاعاتی ندارید میتوانید مقاله بهترین افزونه های وردپرس را مطالعه کنید.
بعداز اتمام این مراحل، از طریق ابزاری به نام search console وارد حساب کاربری شده و به این قسمت بروید:
Search Appearance > Accelerated Mobile Pages
میتوانید خطاهایی که گوگل شناسایی کرده است را در این قسمت ببینید و برای رفع این خطاها از ابزار AMP validator استفاده کنید و این ابزار دارای دو بخش می باشد:
یعد از این مراحل کد زیر را در یک صفحه با پسوند .html ذخیره کنید.
محتوایی که در body است قبلا در سایت استفاده شده است ولی محتوای head تگ هایی هستند که در این بخش تشریح میکنم .
تگ های نشانه گذاری ضروری:
در یک صفحه amp باید نکات زیر رعایت شود:
</script><script async=”https://cdn.ampproject.org/v0.js”>
پیام بگذارید