

یکی از نکاتی که باید به آن توجه زیادی شود تا زمانی که کاربران از طریق موبایل سایت را باز می کنند از استفاده کردن سایت خسته نشوند توجه به mobile friendly بودن سایت است. که در این مقاله در رابطه با اهمیت این موضوع آشنا میشویم.
به طور متوسط، مردم روزانه 5 ساعت را با تلفن هوشمند خود سپری می کنند. بیش از نیمی از کاربران گوشی های هوشمند هنگام جستجو در گوشی های هوشمند خود، یک شرکت یا محصول جدید را کشف کرده اند. داشتن یک وب سایت سازگار با موبایل یک ایده خوب نیست بلکه ضروری است.
سایتهای سازگار با موبایل دسترسی مخاطبان به محصولات، خدمات و محتوای شما را آسانتر میکنند. با توجه به افزایش روزافزون مصرفکنندگان برای مرور وب در دستگاههای تلفن همراه، شرکتها باید سازگاری با موبایل را در طراحی سایت خود در اولویت قرار دهند. واضح است که باید در طراحی سایت های فروشگاهی ، تجاری و همچنین فروشگاه های آنلاین قابلیت موبایل فرندلی رابیفزایند و با دستگاه های تلفن همراه سازگار شوند. داشتن یک سایت سازگار با موبایل بسیار مهم است.
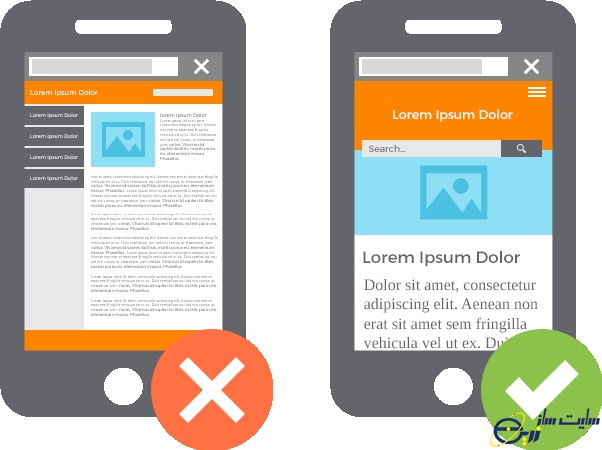
موبایل فرندلی چیست؟ ممکن است بشنوید که از یک سایت سازگار با موبایل به عنوان سایت پاسخگو یا سازگار با موبایل یاد می شود. همه این عبارات اساساً به این معنی است که سایت مورد نظر به راحتی اجرا می شود و استفاده و پیمایش در یک دستگاه تلفن همراه مانند تلفن هوشمند یا تبلت آسان است.
دلیل اینکه سایتها باید موبایل پسند باشند این است که دستگاههای تلفن همراه در مقایسه با رایانهها و لپتاپها معمولاً صفحهنمایش کوچکتر و رابطهای کاربری متفاوتی دارند. یک سایت سازگار با موبایل میتواند با اندازه صفحه نمایش کوچکتر سازگار شود و با کنترلهای لمسی کار کند و به کاربران تلفن همراه اجازه میدهد از تجربیاتی مشابه با سایر پلتفرمها و دستگاهها لذت ببرند.
اکنون که تعریف موبایل فرندلی را متوجه شدید ، برخی از دلایل اصلی طراحی سایت که سازگار با موبایل و مزایایی که یک سایت سازگار با موبایل ارائه می دهد بررسی کنیم.
افزایش فروش
انطباق با ترجیحات مخاطب
سئو
بهبود هویت و شهرت برند شما
حیاتی بودن سایت های سازگار با موبایل برای بقا در دنیای مدرن
برای این که بدانید که آیا در سایت شما استانداردهای mobile friendly رعایت شده است یا خیر گوگل در ژوئن سال ۲۰۰۹ یک ابزاری عمومی که قابلیت اندازه گیری سرعت و صفحات سایت را داشت به نام page speed tool منتشر کرد. نسخه دوم این ابزار در ماه ژانویه 2015 به نام page speed insights منتشر شد که به صاحبان سایت کمک می کند تا از استانداردهای mobile friendly در سایت استفاده شود.
در همین جهت همه متخصصین و … از این ابزار استفاده کردند تا سایت خود را با استانداردهای mobile friendly منطبق کنند. در بعضی مواقع ممکن است حتی اگر از استانداردها استفاده کنید موتور های جستجو گوگل نتواند آن را بررسی نماید. به دلیل اینکه ،گوگل در حال ارائه الگوریتم جدید خود، به نام Mobilegeddon می باشد.

استفاده از الگوریتم های mobile friendly فقط زمانی که از طریق موبایل جستجو انجام میگیرد تاثیر دارد. سایتهایی که از الگوریتم های mobile friendly استفاده نمی کنند موجب میشوند که سئو سایت در موتورهای جستجو و بین کاربران رتبه و اعتبار خود را ازدست دهد. اما سایتها استفاده کننده از این الگوریتم در رتبه بندی در موتورهای جستجو جایگاه بالایی کسب میکنند.
ابزاری به نام page speed insight وجو دارد که موجب میشود سایت شما دارای استانداردهای ریسپانسو باشد. ولی این ابزار صفحات را براساس نحوه مشاهده سایت توسط کاربران واقعی بررسی میکند و این یعنی از ربات های گوگل و قواعد فایل robots.txt برای بررسی صفحات استفاده نمیکند. یعنی اگر در فایل robots.txt محدودیت هایی وجود داشته باشد رباتهای گوگل در تشخیص اینکه سایت متناسب با استاداردها است دچار مشکل میشوند. به دلیل این قیبل مشکلات ،داشتن یک آدرس مجزا برای نسخه موبایل سایت بهترین گزینه نیست و گوگل تاکید ویژهای برای استفاده از طراحی رسپانسیو برای نسخه موبایل سایت ها دارد.
ابزاری به نام Mobile Friendly Test وجود دارد که هم از رباتهای گوگل پشتیبانی میکند و هم خود را با الگوریتم های mobile friendly تطبیق میدهد. از مزایای این ابزار این است که فایل های مسدود شده در robots.txt را پیدا می کند چون این فایل ها موجب میشوند سایت های مناسب در موبایل نمایش داده نشوند.
دلیل افزایش رتبه در موتورهای جستجو سازگار با با تلفن همراه وجود ۱٫۹۱ میلیارد کاربر گوشی های تلفن هوشمند در سراسر جهان و خرده فروشان آنلاین برای دستگاه های تلفن همراه، که احتمال بالارفتن در سال ۲۰۱۷ به ۳۷۰ میلیارد دلار وجود دارد.
با وجود استاندارد mobile friendly وب سایت شما روی کلیه دستگاه های همراه مثل گوشی هوشمند و یا تبلت در دسترس است دلیل اینکه استفاده از این استاندارد موجب افزایش رتبه در گوگل میشود این است که گرفتن نتایج جستجو با کیفیت بالا را برای کاربران سایت های بهینه سازی شده برای دستگاه های تلفن همراه ساده می کند.
حال این سوال برای شما پیش می آید که چه تاثیری در کسب و کار دارد ؟
گوگل دارای مجموعهای از قوانین است که برای رتبهبندی سایت می باشد. یکی از قوانین این است که هنگامی که کلمه کلیدی جستجو شد، در عنوان صفحه وب ظاهر میشود.

نکته: برای تست وب سایت URL سایتی را که می خواهید تست شود وارد می کنید و همچنین می توانید صفحات تست را ویزیت کنید.
زمانی که گوگل میخواهد بداند که آیا از استانداردهای mobile friendly در سایت شما استفاده شده است یا نه ، URL شما را تحلیل میکند بنابراین زمانیکه وارد URL میشوید این تست توسط گوگل اجرا میشود و بازخورد آن به سایت شما فرستاده میشود. مشکلاتی که در سایت وجود دارد از قبیل کوتاه بودن متن، نزدیک بودن لینک ها و …
این تست شما را راهنمایی میکند تا ساییتان بهبود پیدا کند بنابراین باید از این تکنولوژی استفاده کنید زیرا استفاده از دستگاههای همراه زیاد شده است. لذا اطمینان حاصل کنید که سایت شما برای کاربران همراه بهینه شده باشد چون این مورد میتواند سرمایه گذاری در طراحی سایت شما باشد.
مهم ترین دلیلی که شما به یک وب سایت واکنش گرا نیاز دارید این است که مشتریان شما از تلفن همراه خود استفاده می کنند. 57 درصد از کل ترافیک وب در دستگاه های تلفن همراه انجام می شود. بیش از نیمی از مشتریان شما از گوشی های هوشمند خود سایت شما را چک می کنند.
بیشترکاربران آنلاین می گویند که کسب و کاری با یک وب سایت موبایلی با طراحی ضعیف را توصیه نمی کنند. داشتن یک وب سایت موبایل فرندلی بسیار مهم است. خطر از دست دادن مشتریان و ارجاعات بر اساس چیزی که به راحتی می توانید برطرف کنید بی معنی است.
اگر داشتن یک وب سایت واکنش گرا برای دستگاه های تلفن همراه اولویت اصلی شما نیست، مراقب باشید. زیرا رقبای برتر شما قطعا از قبل مطمئن شده اند که سایت آنها موبایل فرندلی است. با این حال فکر می کنید مشتری شما هنگام مرور از تلفن هوشمند خود، کدام کسب و کار را انتخاب می کند؟ بله درست است وب سایتی که بر اساس ویژگی موبایل فرندلی طراحی شده است قطعا در بین سایت های دیگر بیشترین کاربرد را برای کاربران خواهد داشت و همینطور موجب کاهش نرخ پرش در سایت می شود.
یکی از بهترین چیزهای داشتن یک وب سایت موبایل فرندلی این است که می توانید مخاطبان بیشتری را جذب کنید. وبسایتهای واکنشگرا اشتراکگذاری آنلاین را ساده میکنند و بنابراین بازدیدکنندگان وب شما بیشتر احتمال دارد در پلتفرمهای اجتماعی خود به اشتراک بگذارند.
به علاوه، موبایل فرندلی یک نماد رتبه بندی در گوگل است. این بدان معناست که وب سایت های سازگار با موبایل در نتایج جستجو بالاتر ظاهر می شوند. داشتن یک وب سایت واکنش گرا راهی رایگان برای رتبه بهتر در موتورهای جستجو است.
یکی از جنبه های یک وب سایت موبایل فرندلی این است که به سرعت بارگذاری می شود. شما نمی توانید وب سایتی داشته باشید که بارگذاری آن بیشتر طول می کشد. مشتریان شما با ضربان قلب روی صفحه شما کلیک می کنند. در واقع، بیش از نیمی از بازدیدکنندگان وب تلفن همراه در صورتی که بارگذاری آن بیش از 3 ثانیه طول بکشد، سایت شما را ترک خواهند کرد. بنابراین تعداد زیادی از مشتریان بالقوه را از دست ندهید. وب سایت خود را ریسپانسیو کنید.
تفاوت اصلی بین وب سایت های موبایل فرندلی و واکنش گرا با آن هایی که نیستند چیست؟
تجربه مشتری یک وبسایت سازگار با موبایل، به بازدیدکنندگان وبسایت شما برخوردی بصری جذاب و لذتبخش با شرکت شما میدهد. ناوبری سایت ساده و شهودی است. به اشتراک گذاری محتوا طبیعی و آسان است. مهم تر از همه این است که سایت به سرعت بارگیری می شود و متن به راحتی خوانده می شود و روی صفحه نمایش کوچک قرار می گیرد.
هرچه دسترسی مشتریان به شما راحتتر باشد، احتمال بیشتری دارد که این کار را انجام دهند. داشتن یک وب سایت موبایل فرندلی به این معنی است که آدرس ایمیل و شماره تلفن شما به راحتی یافت می شود و قابل کلیک کردن است. تمام کاری که مشتریان شما باید انجام دهند این است که کلیک کنند، و این برای مشتریان و شما بهتر است زیرا احتمالاً منجر به فروش می شود.
بهینه سازی موبایل برای حفظ یا افزایش رتبه SERP شما بسیار مهم است. زمان بارگذاری، طراحی، اندازه فونت، اپلیکیشن موبایل و محتوای بهینه شده، همگی در افزایش رتبه شما نقش دارند. علاوه بر این، یک وبسایت طراحی شده میتواند با استراتژی بازاریابی دیجیتال بزرگتر شما هماهنگ باشد و از تلاشهای بازاریابی مجدد پشتیبانی کند.
سایت های سازگار با موبایل برای بقا در دنیای مدرن حیاتی هستند. همانطور که اشاره شد، سایت های موبایل فرندلی مزایای بسیاری را ارائه می دهند. آنها می توانند به شما در دریافت ترافیک بیشتر، فروش بیشتر و رشد کسب و کار بهتر در طول زمان کمک کنند.
پیام بگذارید