

هیت مپ یا نقشههای حرارتی روشی قدرتمند برای درک اینکه کاربران در صفحات وبسایت شما چه میکنند، جایی که کلیک میکنند، تا چه حد حرکت میکنند، به چه چیزی نگاه میکنند یا نادیده میگیرند.
در اینجا، مروری بر انواع مختلف نقشه های حرارتی و نحوه ایجاد و تجزیه و تحلیل آنها گفته می شود. شما همچنین مطالعات موردی واقعی و مثالهای عملی را دریافت خواهید کرد، بنابراین میتوانید خودتان ببینید که نقشههای حرارتی چقدر ارزشمند و مفید هستند که نوبت به بهبود و رشد وبسایت شما میرسد.
هر وب سایت متفاوت است، بنابراین مهم است که ابزارهای نقشه حرارتی را پیدا کنید که به بهترین وجه با نیازهای کسب و کار شما مطابقت دارد. نقشه ها را کلیک کنید و نقشه های اسکرول محبوب ترین انواع نقشه های حرارتی هستند، اما بسیاری از انواع دیگر نیز وجود دارند. طراحان UX، بازاریابان، تحلیلگران و تیم های محصول همگی می توانند از استفاده از نقشه های حرارتی بهره مند شوند.
هیت مپ، یک نمایش گرافیکی از داده ها است که در آن مقادیر با رنگ نشان داده می شوند. آنها برای تشخیص اینکه چه چیزی در یک وب سایت یا صفحه محصول کار می کند یا نه، ضروری هستند. با آزمایش نحوه قرارگیری دکمهها و عناصر خاص در وبسایتتان، نقشههای حرارتی به شما این امکان را میدهند که عملکرد محصول خود را ارزیابی کنید و با اولویتبندی کارهایی که باید انجام شوند و ارزش مشتری را افزایش میدهند، تعامل و حفظ کاربر را افزایش دهید.
نقشه های حرارتی تجسم داده های پیچیده و درک آن ها را در یک نگاه آسان می کند. تصور میشود عملی که ما اکنون آن را نقشههای حرارتی مینامیم، در قرن نوزدهم سرچشمه گرفته است. اصطلاح هیت مپ اولین بار در اوایل دهه 1990 علامت تجاری شد، زمانی که طراح نرم افزار Cormac Kinney ابزاری را برای نمایش گرافیکی اطلاعات بازار مالی در زمان واقعی ایجاد کرد. امروزه هنوز هم میتوان نقشههای حرارتی را با دست، با استفاده از صفحات گسترده اکسل یا با ابزارهای بینش تجربه محصول مانند ایجاد کرد.
هیت مپ ها به تیم های محصول، بازاریابان، تحلیلگران دیجیتال و داده، طراحان تجربه کاربری، متخصصان رسانه های اجتماعی و هر کسی که هر چیزی را به صورت آنلاین می فروشد بینش عمیقی در مورد رفتار افراد در سایت خود می دهد و به آنها کمک می کند تا دریابند چرا کاربران محصول خود را با استفاده از تماس استفاده نمی کنند.
با جمعآوری رفتار کاربر، هیت مپ ها تجزیه و تحلیل دادهها را تسهیل میکنند ، ترکیب دادههای کمی و کیفی و درک تصویری از نحوه تعامل مخاطبان هدف شما با یک وبسایت یا صفحه محصول فردی که روی چه چیزی کلیک میکنند، پیمایش میکنند یا نادیده میگیرند، ارائه میدهند که به شما کمک میکند شناسایی کنید. هیت مپ ها معمولاً چینهای متوسط را نیز نشان میدهند، یعنی بخشی از صفحه که افراد به محض فرود آمدن روی صفحه، بدون پیمایش روی آن میبینند.
هیت مپ به مدیران محصول و صاحبان وبسایت کمک میکند تا بفهمند مردم چگونه با صفحات وبسایت خود تعامل میکنند تا پاسخ سؤالات و اهداف مهم تجاری با استفاده از هیت مپ پیدا کنند. ، می توانید تعیین کنید که آیا کاربران به محتوای مهم دست یافته اند یا خیر ، یافتن و استفاده از پیوندهای اصلی، دکمهها، انتخابها و CTAهای صفحه، حواس پرت شدن توسط عناصر غیرقابل کلیک، تجربه مشکلات در سراسر دستگاه ها. بنابراین به عنوان یک ابزار بصری، هیت مپ به شما کمک می کند تا تصمیمات آگاهانه و مبتنی بر داده و به روزرسانی یا طراحی سایت خود را انجام دهید.
آنها همچنین در مقیاس تجاری گستردهتری مفید هستند. هیت مپ ها به شما امکان میدهند به اعضای تیم و ذینفعان نشان دهید که چه اتفاقی در حال رخ دادن است و در صورت نیاز به تغییرات آسانتر، خرید خود را دریافت کنید. نقشههای حرارتی مداوم به شما امکان میدهد دادهها را فیلتر کنید و نقشههای حرارتی ویژهای را بر اساس ویژگیهای کاربر ایجاد کنید. مانند نقش یا عنوان کاربر، تاریخی که حساب خود را ایجاد کردهاند، آیا در نسخه آزمایشی محصول شما هستند یا نه . بنابراین میتوانید به سرعت پیدا کنید.
هیت مپ نمایش تصویری از واکنش های کاربر در صفحات مختلف وب سایت شما است که زمینه بصری را برای تجزیه و تحلیل آسان فراهم می کند. آنها به شما کمک می کنند تا بینش های رفتار بازدیدکنندگان را جمع آوری کنید، که می توانید از آنها برای سفارشی کردن وب سایت خود و برای برآورده کردن بهتر انتظارات بازدیدکنندگان استفاده کنید . مانند بهبود قیف بازاریابی و تبدیل، افزایش نرخ تبدیل، کاهش نرخ پرش یا افزایش فروش، از جمله اهداف دیگر.
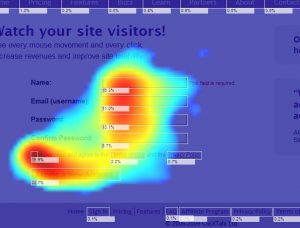
اغلب، از هیت مپ برای نمایش کلیکها و ضربهها روی یک صفحه وب استفاده میشود، جایی که هر عنصر صفحه در صفحه با توجه به محبوبیت آن کد رنگی دارد. عناصری که بیشترین کلیک یا ضربه خوردهاند ممکن است قرمز روشن باشند، در حالی که عناصری که کمتر کلیک شدهاند به سمت رنگهای سردتر محو میشوند.
هنگامی که در وب سایت ها استفاده می شود، هیت مپ ها به شناسایی رفتار کاربر کمک می کند که به شما کمک می کند تا سایت خود را بهینه کنید. به عنوان مثال، نقشه های حرارتی به شما امکان می دهد به راحتی رفتار کاربر سطح بالا را مشاهده کنید اگر هیچ کس روی یکی از مهمترین عناصر صفحه شما ضربه نمی زند، این نشان می دهد که ممکن است طراحی جدیدی برای افزایش تعامل بخواهید.
علاوه بر این، انواع مختلف نقشه های حرارتی می توانند به شما در درک عناصر مختلف وب سایت خود کمک کنند. به عنوان مثال، یک نقشه کلیک، عناصری را که بیشترین کلیک را در وب سایت شما داشته اند نشان می دهد، در حالی که نقشه اسکرول نشان می دهد که کاربران تا چه اندازه در یک صفحه معین به پایین حرکت می کنند. همچنین نقشه های کلیک خطا، نقشه های کلیک مرده و موارد دیگر وجود دارد.
نحوه ایجاد هیت مپ به نوع آن بستگی دارد. انواع مختلفی وجود دارد، اما به طور کلی می توان آنها را به دو دسته تقسیم کرد: نقشه های حرارتی تعامل و توجه.
نقشههای حرارتی تعامل انواع مختلف تعامل را اندازهگیری میکنند و از کدهای ردیابی برای ثبت تعاملات بین کاربر و وبسایت، مانند کلیکها، اسکرولها، حرکات ماوس و موارد دیگر استفاده میکنند.
نقشههای حرارتی توجه پیچیدهتر هستند و نحوه نگاه کاربران به محتوای وبسایت شما را با نظارت یا پیشبینی حرکات چشمهایشان نظارت میکنند.
انواع مختلفی از نقشه های حرارتی وجود دارد که بینش های متفاوتی را ارائه می دهند. معمولاً بهترین کار این است که چندین نوع از نقشه های حرارتی را ترکیب کنید تا واقعی ترین تصویر از رفتار کاربر به دست آید.
نقشههای کلیکی یکی از محبوبترین انواع هیت مپ ها هستند و به شما نشان میدهند که کاربران کجا روی صفحه شما کلیک کردهاند و بینشهایی درباره نحوه استفاده مردم از وبسایت یا صفحهای از وبسایت شما ارائه میدهند. با نقشه های کلیکی، می توانید ببینید که کدام عناصر در سایت شما بیشترین یا کمترین کلیک را دارند، که می تواند نشان دهد که در کجا مشکلات ناوبری وجود دارد.
نقشههای کلیکی همچنین میتوانند با قرار دادن و نظارت بر دکمههای موثر CTA به بهبود بازگشت سرمایه وبسایت کمک کنند. کمک به شناسایی و حذف مناطقی که باعث اصطکاک کاربر و افزایش نرخ پرش می شوند. نشان دادن مناطقی از سایت شما که بیشترین محبوبیت را دارند. و نظارت بر نرخ تبدیل برای بازدیدکنندگان جدید و بازگشتی.
با این حال، هنگام استفاده از نقشه های کلیکی باید به چند نکته توجه کرد. تجزیه و تحلیل نادرست ممکن است به دلیل استفاده تصادفی از ورود به سیستم چندگانه، کلیکهای ناامیدکننده که میتواند تجزیه و تحلیل دادهها را منحرف کند، و مشکلات متفرقه ناشی از ناسازگاری مرورگر ، از جمله کاستیهای دیگر رخ دهد. مانند هر هیت مپ، نقشههای کلیک بازدیدکنندگان باید با دادههای دیگر جفت شوند. نقاط داده از ابزارهای تجزیه و تحلیل محصول، گوگل آنالیتیکس، نظرسنجیهای UX یا جاهای دیگر تا تصویر کاملی از چرایی رفتار کاربران به روشی که هستند به دست آورید.
همانطور که نقشههای کلیکی نشاندهنده مکان کلیک کاربران هستند، نقشههای اسکرول نمایشی بصری از رفتار اسکرول بازدیدکنندگان در یک صفحه وب هستند. نقشه های اسکرول به شما می گویند:
تعداد بازدیدکنندگانی که از طریق یک صفحه به پایین پیمایش کردند
تعداد بازدیدکنندگانی که در یک صفحه پیمایش کردند اما در پایین صفحه ایستادند
چه تعداد از بازدیدکنندگان یک صفحه را رها کردند
چند درصد از کاربران به اعماق خاصی در یک صفحه وب پیمایش کردند و…
نقشه های ردیابی ماوس به جای ردیابی کلیک های ماوس، حرکت کلی ماوس را دنبال می کنند. آنها با نشان دادن مکانهایی که مکاننمایشان در یک صفحه وب معلق میشوند، تردید میکنند یا مکاننمایشان را به هم میزنند، به شناسایی کاربران ناامید کمک میکنند. تحقیقات نشان میدهد که بین جایی که کاربران به دنبال آن هستند و مکاننمای ماوس آنها کجاست، ارتباط وجود دارد، که همان چیزی است که نقشههای حرارتی ردیابی ماوس را آموزنده میکند.
ردیابی ماوس همچنین به شما کمک میکند الگوهای شناور را شناسایی کنید که مناطقی از اصطکاک یا ناامیدی بازدیدکنندگان را نشان میدهند، صفحات وب پیچیده را با عناصر پویا بهینه کنید، و ارتباط نتایج جستجو را بر اساس حجم کلیکها تخمین بزنید. اگرچه رابطه ای بین مکان نگاه کاربران و مکان نشانگر آنها وجود دارد، اما این دو یکسان نیستند و گاهی اوقات می توانند به بینش های معیوب منجر شوند.
ردیابی چشم از یک فناوری حسگر استفاده می کند که حرکات چشم کاربران را در هنگام استفاده از یک صفحه وب ردیابی می کند. این نوع فناوری میتواند حرکت چشم، پلک زدن و گشاد شدن مردمک را برای تجزیه و تحلیل جایی که توجه کاربر در صفحه متمرکز شده است، کنترل کند.
این نوع داده به شما بینشی در مورد چگونگی عملکرد طراحی یک صفحه وب می دهد تا به شما در ایجاد یک طرح بندی کاربرپسندتر کمک کند. نقشههای حرارتی ردیابی چشم میتوانند اطلاعاتی را در مورد الگوی نگاه بازدیدکننده نشان دهند، که به شما امکان میدهد مهمترین عناصر یک صفحه وب را در مکانهایی که بیشترین مشاهده را در صفحه دارند قرار دهید.
نقشه های ردیابی چشم معمولاً با نشان دادن دقیقاً آنچه کاربران در صفحه وب شما به آن نگاه می کنند، داده های بسیار دقیقی را ارائه می دهند. آنها را می توان از طریق مقایسه با داده های ردیابی ماوس تأیید کرد. با این حال، ابزارهای ردیابی چشم گران هستند و معمولاً به داده هایی بر اساس نمونه کوچک کاربر منجر می شوند. علاوه بر این، برخی از کاربران از ردیابی چشم آگاه و محتاط هستند و از پوشش های دوربین برای اجتناب از نظرسنجی استفاده می کنند.
کلیکهای خطا زمانی اتفاق میافتند که کاربر روی عنصری از یک صفحه وب کلیک میکند که نوعی خطا را ایجاد میکند، مانند یک خطای JavaScript سمت کلاینت یا یک خطای کنسول.
اگرچه کاربر ممکن است متوجه شود که خطا را ایجاد کرده است یا ممکن است متوجه نشود، میتوانید از کلیکهای خطا برای بررسی خاص خطاهای کنسول یا استثناهای کشف نشده استفاده کنید. سپس، میتوانید از ابزار Digital Experience Intelligence برای مشاهده تمام جلساتی که دارای خطای یکسانی هستند استفاده کنید و نحوه حل مشکل را تعیین کنید. مواجه شدن با خطاها یا اشکالات سایت می تواند برای کاربران شما بسیار خسته کننده باشد. نقشههای خطای کلیک به شما امکان میدهند به سرعت باگها را کشف و رفع کنید که تجربه کاربر را بهطور چشمگیری افزایش میدهد.
نقشه های حرارتی وب سایت به شما کمک می کند رفتار بازدیدکنندگان را پیگیری کنید تا بتوانید سایت خود را در راستای اهداف خود بهبود بخشید. آنها مشخص میکنند که مردم با کدام حوزههای سایت درگیر هستند، کدام حوزهها کار میکنند، کدامها نیستند، و کاربران شما از کدام مناطق اجتناب میکنند.
پیام بگذارید