

رنگ سایت یکی از عوامل بسیار مهم در طراحی آن است. قبل از انتخاب رنگ برای سایت بهتر است آشنایی مختصری با رنگها داشته باشید به شما پیشنهاد میشود قبل از اقدام برای انتخاب رنگ وبسایت خود، مقالهی رمز و رازهای روانشناسی رنگها در طراحی سایت را مطالعه نمایید. ولی با همهی اینها انتخاب رنگ سایت کار پیچیدهای نیست و با داشتن کمی خلاقیت میتوانید مناسبترین رنگ را برای سایت خود انتخاب نمایید. علاوه بر این ابزارهای مختلفی برای انتخاب ترکیب رنگ وبسایت وجود دارند که کار شما را آسان میکنند و با استفاده از این ابزارها میتوان رنگهایی را مشاهده کرد که همخوانی و هماهنگی بیشتری با یکدیگر دارند.
یافتن ترکیب رنگ مناسب برای یک وب سایت می تواند یک کار چالش برانگیز باشد، به خصوص زمانی که می خواهید یک طرح خاص را با نیازهای مشتری مطابقت دهید.
انتخاب یک طرح رنگ برای یک وب سایت یا هر نوع طراحی هرگز نباید به صورت تصادفی انجام شود. باید توجه زیادی به یافتن رنگهای مناسب با صنعت، فرهنگ، برندسازی و ایدههای کسبوکار یا شخصی که آن را نشان میدهد، داشته باشید.
ما در این مقاله قصد معرفی تعدادی از این ابزارها را داریم.

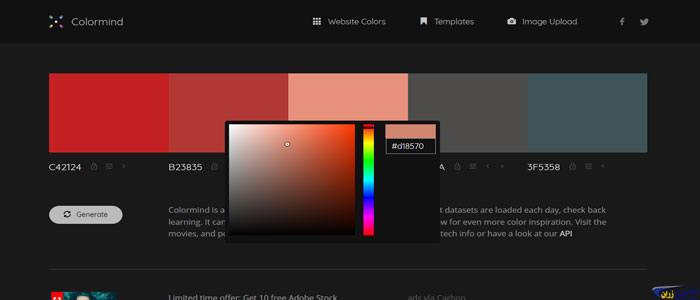
یکی از ابزارهای مناسب برای انتخاب رنگ سایت است. میتوانید با آپلود عکس یا رنگی که برای سایت خود در نظر گرفتهاید، رنگهای پیشنهادی این ابزار را مشاهده نمایید. توجه نمایید برای مشاهدهی رنگهای پیشنهادی، پس از آپلود عکس یا رنگ دلخواهتان گزینهی Generate را کلیک نمایید. این ابزار به صورت آنلاین است برای ورود به سایت colormind و استفاده از امکانات ان از آدرس: colormind.io استفاده نمایید.

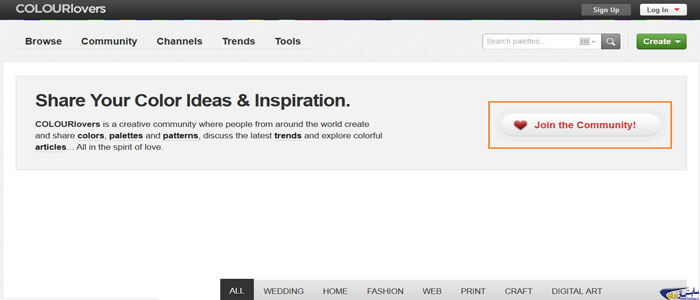
در این ابزار الگوهای مختلفی برای انتخاب رنگ وجود دارد و با عضویت در این ابزار که در واقع نوعی انجمن محسوب میشود میتوانید الگوها یا Patternn های مختلفی را لایک کرده و یا الگوهای دلخواه و زیبای خود را ایجاد نمایید. برای عضویت در این سایت ابتدا وارد آدرس : /http://www.colourlovers.com شده و سپس با کلیک روی Join the Community در این انجمن عضو شوید.

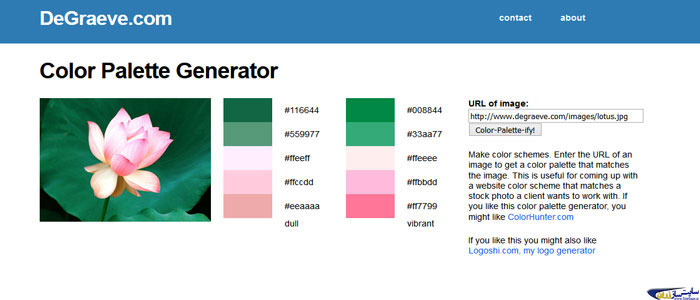
ابزاری است که در آن با وارد کردن آدرس اینترنتی یک عکس میتوانید رنگهای اصلی آن را مشاهده نمایید. برای استفاده از این ابزار از وارد آدرس http://www.degraeve.com/color-palette/index.php شوید.

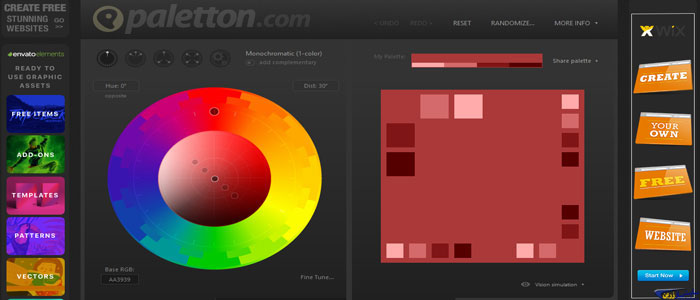
یکی دیگر از ابزارهای جالب است، که با استفاده از آن میتوانید ترکیبی از رنگها را مشاهده و استفاده نمایید.

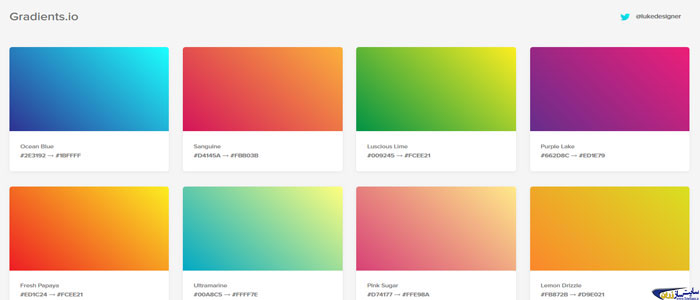
این ابزار زمانی پیشنهاد میشود که شما هیچ آشنایی با نرم افزار فتوشاپ نداشته باشید یا اینکه این نرم افزار را به صورت نصبی نداشته باشید چون تعداد رنگهای موجود در فتوشاپ بیشتر از این ابزار آنلاین است. حدودا 24 رنگ به همراه کد آنها در این سایت پیشنهاد داده شده است. برای استفاده از این سایت از این آدرس /http://gradients.io را در مرورگر خود وارد نمایید.

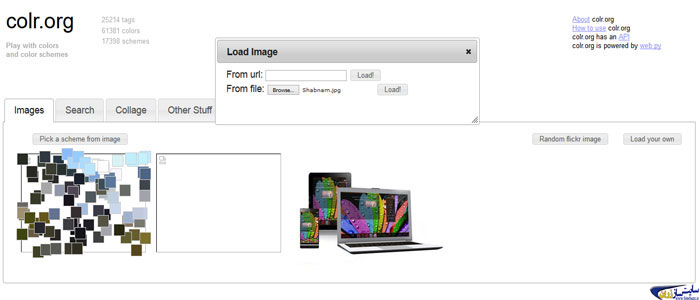
این ابزار در سایتی با همین نام قابل استفاده است. میتوانید تصویری از روی دستگاه خود بارگذاری نموده و در صورت تمایل آن را اصلاح نمایید. علاوه بر این میتوانید با وارد کردن آدرس یک وب سایت رنگهای استفاده شده در آن را مشاهده نمایید.

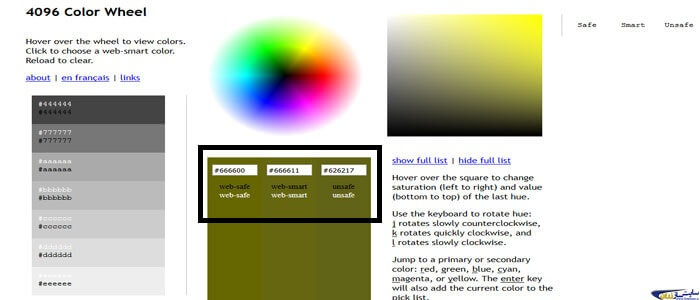
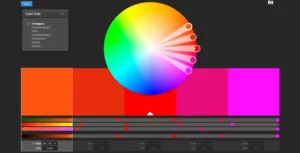
برای استفاده از این ابزار از آدرس http://www.ficml.org/jemimap/style/color/wheel.html وارد سایت آن شوید. میتوانید رنگ مورد نظر خود را انتخاب کنید. همانطور که در تصویر زیر مشخص است این ابزار قابلیت تولید 3 رنگ websafe، websmart و unsafe را دارا میباشد.

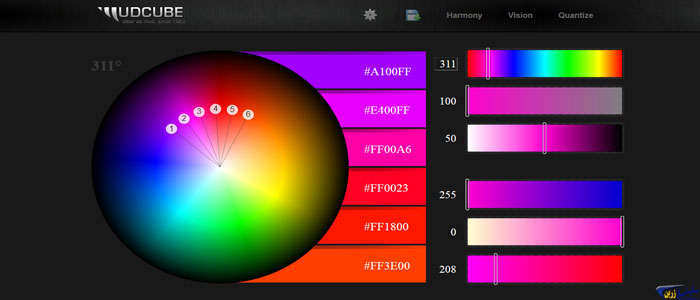
ویژگی این ابزار امکان دریافت خروجی از ترکیب رنگها است. که این خروجی میتواند در نرم افزارهای مختلفی مانند فتوشاپ مورد استفاده قرار گیرد. علاوه بر این با انتخاب یک رنگ میتوانید رنگهای هم هارمونی با آن رنگ را نیز مشاهده نمایید.

ابزار رایگان Adobe Color CC در برگه جدید باز می شود مدتی است که وجود داشته است و یکی از بهترین ابزارهای رنگی موجود برای انتخاب پالت رنگ است. نه تنها می توانید طرح های رنگی خود را ایجاد کنید، بلکه می توانید آنچه را که دیگران ایجاد کرده اند نیز کشف کنید. یک رنگ را از چرخ (یا از یک تصویر) انتخاب کنید و قوانین رنگی مانند استفاده از رنگهای مکمل، رنگهای تک رنگ یا سایههای رنگی را که انتخاب میکنید، اعمال کنید تا یک پالت رنگ ایجاد کنید. یا روی هر رنگ کلیک کنید و چرخه رنگ را بررسی کنید تا انتخاب را سفارشی کنید.
جدیدترین ویژگی Adobe Color CC ابزارهای دسترسپذیری است که به شما میگوید آیا رنگهایی که انتخاب میکنید ایمن هستند و میتوانند به عنوان پسزمینه برای متن خوانا استفاده شوند.

کولرها یک مولد سریع پالت رنگی است که می توانید از آن برای ایجاد فوراً یک طرح رنگی عالی برای طراحی های وب سایت خود استفاده کنید.
با استفاده از این ابزار می توانید به راحتی و بدون داشتن تجربه، ترکیب رنگ های زیبایی ایجاد کنید. یا می توانید طرح های رنگی ایجاد شده توسط طراحان دیگر را بررسی کنید و پالت رنگ آنها را برای پروژه های خود نیز کپی کنید.

این ابزاری است که به طور خاص برای یافتن طرح های رنگی برای طراحان رابط کاربری طراحی شده است. اما می توانید از آن برای ایجاد یک پالت رنگ متریال برای برنامه های وب یا طراحی وب سایت خود نیز استفاده کنید.
این مولد طرح رنگ دارای یک حالت پیش نمایش هوشمند است که به شما امکان می دهد ببینید رنگ های انتخابی شما در طراحی واقعی چگونه به نظر می رسند. این باعث صرفه جویی در زمان اعمال و پیش نمایش رنگ ها در طرح های خود می شود.

Color Safe ابزار جالبی است که به شما کمک می کند یک طرح رنگی با رنگ هایی ایجاد کنید که با دستورالعمل های WCAG مطابقت دارند.
این می تواند ابزار مهمی برای طراحانی باشد که می خواهند از قانون حفظ رنگ های پیش زمینه و پس زمینه در نسبت کنتراست 4.5:1 پیروی کنند. ژنراتور به شما کمک می کند تا رنگ های مناسبی را پیدا کنید که مطابق با این دستورالعمل ها باشد.

Colorcode ابزار ساده دیگری برای انتخاب سریع طرح رنگ است. شبیه به ابزار Colordot کار می کند. با این حال، ابزار Colorcode سفارشیسازی را کمی بیشتر میکند و به طراحان اجازه میدهد فوراً ترکیب رنگهای تک رنگ، آنالوگ، سهگانه، چهارگانه و دیگر سبکهای رنگی را پیدا کنند. هنگامی که طرح رنگ خود را انتخاب کردید، همچنین می توانید پالت را به صورت .scss، .Less یا حتی به صورت PNG دانلود کنید.

اگر قصد دارید یک وب سایت یا طراحی اپلیکیشن بر اساس طراحی متریال ایجاد کنید، این مولد پالت رنگ مفید خواهد بود. هنگامی که دو رنگ را به عنوان اصلی و ثانویه خود انتخاب کردید، پالت طراحی متریال یک پیش نمایش زنده از نحوه ظاهر رنگ ها در یک طراحی واقعی به شما ارائه می دهد. سپس، می توانید پالت رنگ را به صورت CSS، SVG، SASS، LESS، PNG و موارد دیگر دانلود کنید.

Dribbble دارای یک چشمه منحصر به فرد از تصاویر و آثار هنری جالب است. بینندگان می توانند با استفاده از یک تابع جستجوی خاص، کد رنگ را مرور کنند. این ابزار بسیار مورد علاقه طراحان حرفه ای و آماتور است.

Palettr با دیگر مولدهای طرح رنگ متفاوت است. به جای انتخاب دستی رنگ ها، این ابزار به شما امکان می دهد یک طرح رنگی بر اساس یک موضوع یا مکانی مانند نیویورک، پاریس، رم، یا زمستان و تابستان ایجاد کنید.
در این مطلب تعدادی از ابزارهای انتخاب ترکیب رنگ سایت معرفی شد. ابزارهای دیگری برای نیز وجود دارد که میتوانید از آنها استفاده نمایید.
پیام بگذارید