

زمانی که یک سایت خوب و کارآمد را طراحی می کنید عوامل مختلفی تاثیر گذار هستند که این عوامل شامل : انتخاب یک نام مناسب ، طراحی خوب محتوا ، سئو و سرعت سایت میباشد.
افزایش سرعت سایت وردپرسی یکی از مهم ترین موضوعاتی است که یک کارشناس سئو و یا وبمستر باید به آن توجه کند. این موضوع در مورد سایت های وردپرسی از درجه اهمیت بالاتری برخوردار است چرا که سایت های وردپرسی برخلاف سهولت استفاده، امکانات بالا و پلاگین های متنوع، سرعت سایت را همیشه همراه خود دارند.
یکی از مهم ترین دلایلی که سرعت سایت های وردپرسی معمولا کمی پایین است وجود همین پلاگین هاست، پلاگین هایی که عموما برای کار و پیاده سازی ایده های ما در بستر وب الزامی اند.
اما مهمترین عاملی که بسیار در سایت مهم می باشد و نقش اساسی در موفقیت یک سایت دارد سرعت سایت می باشد زیرا در صورتی که سرعت سایت پایین باشد کاربران از سایت هایی که بارگذاری آنها خیلی طول می کشد خارج می شوند. این به این معنی است که اگر سایت شما کند باشد، ممکن است ترافیک وب سایت زیادی را از دست بدهید.
سرعت بر نحوه تعامل و تعامل کاربران با سایت شما تأثیر می گذارد. در نهایت، سایتها فروش سریعتر ، ثبتنام، کمکهای مالی و سایر تبدیلهای بیشتری دریافت میکنند. که در این باره می توان سایت دیجی کالا را مثال زد که با طراحی سایت فروشگاهی با سرعت بالا تاثیر به سزایی بر روی فروش و بازدید سایت خود دارد. بنابراین بهبود سرعت سایت شما میتواند نتیجه شما را بهبود بخشد. در نهایت، سرعت صفحه یک عامل رتبه بندی موتور جستجو است. هر چه سایت شما سریعتر بارگذاری شود، به خصوص در موبایل، در صفحات نتایج موتورهای جستجو بالاتر نمایش داده می شود.
من در این مقاله چندین راه ساده برای افزایش سرعت سایت در وردپرس به شما معرفی می کنم.
داشتن یک میزبان خوب بسیار در سرعت تاثیر گذار می باشد بنابراین اولین قدم برای داشتن یک سایت پرسرعت مناسب انتهاب یک میزبات قوی می باشد که بااستفاده از تنظیمات پیشرفته و مناسب به شما کمک کند.
با فعال کردن کش در وب سایت خود، داده های سایت شما را می توان به صورت محلی در فضاهای ذخیره سازی موقت به نام کش ذخیره کرد. این بدان معناست که مرورگرها میتوانند فایلهای سایت شما را راحتتر بارگیری کنند و لازم نیست هر بار که به سایت شما نیاز است همه چیز را از سرور شما دوباره دانلود کنند.
بنابراین ذخیره سازی باعث می شود سرعت بارگذاری صفحه شما بسیار سریعتر شود، به خصوص زمانی که کاربران برای بار دوم یا سوم به سایت شما باز می گردند.
سیستم مدیریت محتوای وردپرس در واقع یک اسکریپت php می باشد و این موضوع نشان می دهد که در هر زمانی صفحات می تواند بارگذاری بشوند
اما می توان گفت کوئری ها تاثیر به سزایی در پایین آوردن سرعت لود سایت دارند می توان گفت سرعت لود پایین سایت توسط کوئری ها از این جهت می باشد که کوئری ها در خواست هایی می باشند که به سرور برای لود اطلاعات ارسال میشود. از راه حل هایی که بتوان این موضوع را برطرف کرد استفاده از صفحات ثابت یا استاتیک می باشد که با استفاده از افزونه هایی ازقبیلwp super cache می توانید برای کش کردن کامل صفحات و ترافیک استفاده نمایید و موجب می شود که از منابع سرور کمتر استفاده نمایید.
از آنجایی که گوگل عمدتاً از نسخه موبایلی وب سایت ها در رتبه بندی خود استفاده می کند، بسیار مهم است که در طراحی و بهینه سازی سرعت سایت خود ابتدا به موبایل فکر کنید.
ساده ترین راه برای اطمینان از بارگذاری سریع موبایل، استفاده از قالب وردپرس واکنش گرا است. این اطمینان حاصل می کند که سایت شما به بهترین شکل ممکن در صفحه نمایش های کوچکتر نمایش داده می شود.
علاوه بر این، چندین افزونه برای بهینه سازی سرعت موبایل سایت وردپرس شما عالی هستند. افزونه WordPress AMP نیز برای افزایش سرعت موبایل توصیه می شود.

در وردپرس قالب ها با یکدیگر برابر نیستند یعنی برخی از قالب ها استاندارد و بسیار خوب هستند اما برخی دیگر استاندارد نیستند زیرا از ویگزی هایی استفاده نموده اند که موجب شده است بسیار کند و سنگین عمل کند.
بنابراین توصیه می شود قبل از اینکه یک قالب انتخاب نمایید ، ابتدا دموی قالب موردنظرتان را بستجید برای همین می توانید از ابزارهای تست سرعت مانند Pingdom استفاده و آنالیز نمایید تا مطمئن شوید که قالب مورد نظر شما بدون هیچ چیز اضافه و با سرعت مناسبی بارگذاری می شود.
شبکه تحویل محتوا یا CDN شبکه ای بزرگ در سراسر جهان می باشد که فایل های شما را در خود نگهداری می کند و زمانی که کاربری از کشور دیگری از سایت شما استفاده نماید موجب می شود که فایل های شما از نزدیکترین سروری که به آن کاربر نزدیک است ارسال گردد و بار مصرفی هاست شما بهدلییل اینکه پهنای باند شما در سراسر جهان پخش می شود کاهش می یابد.
اما باید گفت که راه اندازی یک CDN زمان بر می باشد ولی یکی از سریع ترین راه ها برای افزایش یرعت لود صفحات وب سایت شما می باشد.
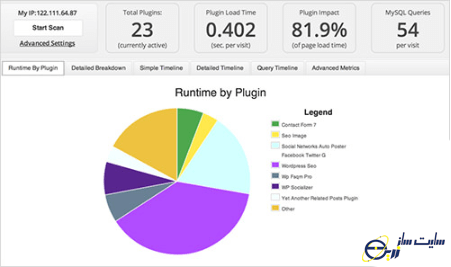
P3 (Plugin Performance Profiler) یک پلاگینی می باشد که افزونه هایی را تشخیص می دهد که دز زمانی که صفحه بارگذاری می شود اجرا می شوند
بااستفاده از این پلاگین می توانید افزونه هایی را شناسایی کنید که از سرعت سایت شما کم می کنند.

پلاگین های اشتراک گذاری در شبکه های اجتماعی موجب کاهش سرعت مخی شوند برای همین شما می توانید از کدهای استفاده کنید که به طور مستقیم به شبکه های اجتماعی متصل شوند هنگامی که شما آمار آنالیز آنها را مطالعه کردید می توانید تصمیم بگیرید که آیا لزوم است از آن افزونه ها استفاده کنید یا نه!
افزونه ها ممکن است به روش های مختلف سرعت سایت شما را کاهش دهند. پلاگین هایی با طراحی ضعیف، افزونه هایی با نرم افزار قدیمی، یا افزونه های اضافی، تکراری، همگی می توانند روی کندی بارگذاری وب سایت تاثیر بگذارند.
تعداد پلاگین ها نیست که به طور کلی باعث مشکل سرعت می شود، مگر اینکه تعداد زیادی افزونه داشته باشید که همین کار را انجام می دهند یا از آنها استفاده نمی شود، در این صورت پلاگین های اضافی باید حذف شوند. به طور کلی، این کیفیت و مفید بودن افزونه ها است که بر سرعت صفحه تأثیر می گذارد.
می توانید یک تست Google Page Speed را قبل و بعد از نصب هر افزونه اجرا کنید. که تأثیر افزونه را بر سرعت سایت شما نشان می دهد، بنابراین می توانید تصمیم آگاهانه ای در مورد اینکه آیا عملکرد افزونه ارزش کاهش سرعت سایت را دارد یا خیر بگیرید. همچنین باید مطمئن شوید که افزونهها را بهموقع و زمانی که نرمافزار جدید در دسترس قرار میگیرد، بهروزرسانی کنید.
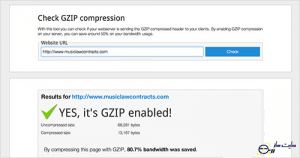
فشرده سازی یکی از کارهای است که اکثرا برای فایل ها زمانی که می خواهیم به جایی ارسال کنیم انجام می دهیم که فایل را درقالب ZIP فشرده سازی می کنیم که موجب می شود حجم فایل کاهش یابد .از GZIP دقیقا برای همین کار در صفحات وب استفاده می گردد.
زمانی که GZIP را نصب می نمایید بلافاصله کار خود را شروع می کند و به صورت خودکار شروع به فشرده سازی صفحات وب سایت شما می کند که پهنای باند را کاهش می دهد و سرعت لود افزایش می یابد و در صورتی که کاربری از وب سایت شما بازدید کند فایل ها را به صورت خودکار از حالت فشرده خارج می شو.ند و به کاربر نمایش می دهد، که در زمان بارگذاری صفحه بسیار صرفه جویی می گردد.

افزونه های بسیاری وجود دارد اما نیازی به افزونه نیست زیرا شما خودتان نیز می توانید بدون افزو.نه این کاررا انجام دهید برای اینکار با بازکردن فایل .htaccess و قرار دادن قطعه کد زیر در آن این امکان را فرهم می سازید:
.htaccess
| ۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ | <ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule> |
تصاویر بزرگ شایع ترین علت کندی سایت های وردپرسی هستند. هرچه فایل های تصویری در وب سایت شما بزرگتر باشد، زمان بیشتری برای بارگذاری سایت شما طول می کشد.بنابراین بهینه سازی تصاویر شما یک گام حیاتی برای بهبود سرعت وب سایت شما است. بهینه سازی شامل تغییر اندازه و فشرده سازی فایل های تصویری است تا بتوان آنها را سریعتر بازیابی و بارگذاری کرد.
تصاویر وب سایت بیشترین پهنای باند را استفاده می نمایند زمانی است که تصاویری دارید که شامل کامنت و و یا رنگ های است که استفاده نمی شود
کاربرانی وجود دارد که سرعت اینترنت آنها پایین می باشد که درصورتی که حجم تصاویر را پایین نگه دارید موجب می شوید به این کاربران کمک فراوانی کنید سعی کنید تصاویر را با فرمت JPEG ذخیره کنید.
همین طور از میانبر های CTRL+SHIFT+ALT+S برای ذخیره تصویر بهینه در فتوشاپ می توانید استفاده کنید،از ابزار Yahoo! Smush. it استفاده کنید، پلاگین این ابزار برای وردپرس با نام WP Smush. it در دسترس میباشد..
تعداد بسیار کمی از افزونه ها هستند که کار ذخیره سازی مرورگر را انجام می دهند زیرا ذخیره سازی مرورگر یک کار بسیار پیچیده می باشد
ذخیره سازی مرورگر یعنی به مرورگر یا سرور دستور می دهد که تا تاریخ انقضای مشخصی فایل های خاصی را بر روی خود ذخیره کنند، و امکان استفاده از این روش برای زمانی می باشد که کاربران از سایت حداقل یک بار بازدید کرده باشند و مرورگر آن از سایت کش ذخیره کرده باشد.
افزایش سرعت سایت از طرق تاریخ انقضا از دو روش صورت می گیرد :
1-فایل ها براساس تاریخ انقضایی که دارند برروی سرور یا مرورگر باقی می مانند که زمانی دوباره کاربر می خواهد به آنها دسترسی داشته باشد سریعتر این کار انجام می شود
2-دوم اینکه تعداد درخواست هایی که از HTTP می شود را کاهش می دهد.
شما می توانید از طریق قطعه کد زیر خودتان این کار را انجام دهید، کافیست کدهای زیر را به فایل .htaccess اضافه کنید:
.htaccess
| ۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ ۳۱ ۳۲ ۳۳ ۳۴ | # BEGIN Expire headers <ifModule mod_expires.c> ExpiresActive On ExpiresDefault “access plus ۵ seconds” ExpiresByType image/x-icon “access plus ۲۵۹۲۰۰۰ seconds” ExpiresByType image/jpeg “access plus ۲۵۹۲۰۰۰ seconds” ExpiresByType image/png “access plus ۲۵۹۲۰۰۰ seconds” ExpiresByType image/gif “access plus ۲۵۹۲۰۰۰ seconds” ExpiresByType application/x-shockwave-flash “access plus ۲۵۹۲۰۰۰ seconds” ExpiresByType text/css “access plus ۶۰۴۸۰۰ seconds” ExpiresByType text/javascript “access plus ۲۱۶۰۰۰ seconds” ExpiresByType application/javascript “access plus ۲۱۶۰۰۰ seconds” ExpiresByType application/x-javascript “access plus ۲۱۶۰۰۰ seconds” ExpiresByType text/html “access plus ۶۰۰ seconds” ExpiresByType application/xhtml+xml “access plus ۶۰۰ seconds” </ifModule> # END Expire headers
# BEGIN Cache-Control Headers <ifModule mod_headers.c> <filesMatch “.(ico|jpe?g|png|gif|swf)$”> Header set Cache-Control “public” </filesMatch> <filesMatch “.(css)$”> Header set Cache-Control “public” </filesMatch> <filesMatch “.(js)$”> Header set Cache-Control “private” </filesMatch> <filesMatch “.(x?html?|php)$”> Header set Cache-Control “private, must-revalidate” </filesMatch> </ifModule> # END Cache-Control Headers |
هرچه بیشتر از سایت وردپرس خود استفاده کنید، پایگاه داده شما بیشتر با فایل های قدیمی و غیر ضروری که عملکرد شما را کاهش می دهد مسدود می شود. بنابراین، پاک کردن پایگاه داده شما با حذف مواردی که مورد نیاز نیستند، همه چیز را سرعت می بخشد.
یکی از ویژگی های بسیار خوب سیستم وردپرس که موجب جذب طرفداران بسیاری شده است سیستم ذخیره سازی خودکار (autosaves) آن است.
اما یک ایراد نیز دارد ممکن است وردپرس هزاران ذخیره را در پایگاه داده خود قرار دهد.
برای اینکه این مشکل حل شود می توانید از افزونه WP-Optimize استفاده کنید و این افزونه بهینه سازی و حذف اطلاعات اضافی پایگاه داده را انجام می دهد.
همچنین با نصب افزونه ای مانند WP-Sweep یا Advanced Database Cleaner می توانید پایگاه داده وب سایت وردپرس خود را مرتب نگه دارید. اینها به طور خودکار در پس زمینه کار می کنند تا پایگاه داده شما را به روز نگه دارند و سرعت صفحه را به حداکثر برسانند.
مانند افزونه ها، قالب وردپرس فعال شما ممکن است بار غیرضروری را روی سرور وب شما وارد کند. تم هایی که پر از تصاویر و جلوه های باکیفیت هستند ممکن است جالب به نظر برسند، اما هزینه ای دارند. افکتهای فانتزی میتوانند به کد زیادی نیاز داشته باشند، و بسیاری از تمها به طور ناکارآمد برنامهریزی میشوند، که هر دو اندازه فایلها را افزایش میدهند و عملکرد صفحه شما را کاهش میدهند.
در عوض، یک تم ساده با ویژگیهای لازم برای صفحات خود انتخاب کنید. در صورت تمایل، همیشه میتوانید جلوههای بیشتری را بعداً از طریق افزونهها یا CSS سفارشی اضافه کنید.
برای مطلع کردن وبلاگ های دیگر از این که لینک سایت آنها را استفاده کردید از بازتاب های وردپرسی استفاده می کنید و شاید هم خیلی کمتر از این امکان استفاده کرده باشید برای همین موجب کاهش سرعت وب سایت می باشد.
اگر می خواهید که این حالت را غیر فعال کنید باید از منوی تنظیمات در قسمت گفت و گو ها گزینه “کوشش برای آگاه کردن همهی وبلاگهایی که پیوندشان در این نوشته است” و گذینه ” پذیرفتن بازتاب از دیگران (بازتاب فرستادن)” غیر فعال کنید.

یک تصویر بزرگی از تمامی تصاویر بزرگ مورد نیاز قالب ، SPRITES است یعنی تمامی تصاویر موجود در قالب در یک تصویر بارگذاری می شوند و برای اینکه با جایگاه خود هماهنگ شوند از طریق دستورات css از مختصات تصویر استفاده می کند.
CSS SPRITES به وب سایت شما سرعت می بخشد چرا که بارگذاری یک تصویر بزرگ سریع تر از بارگذاری چندین تصویر کوچک است.
![]()
ساده ترین راه استفاده از ابزار SpriteMe است که تصاویر را در قالب یک فایل CSS قرار می دهد.
ارتباط بین سرور و مرورگر اینترنت Keep Alive است که اجازه می دهد شما بیشتر از یک فایل را دریافت کنید
مرورگر برای اینکه بتواند تمام صففحات مارال نشان دهد باید همه آنها را دریافت نماید و اگر مرورگر و سرور مجبور باشند برای دریافت همه فایلها هر بار مجبور به ارسال درخواست و دریافت مجوز باشند، زمان زیادی
برای دریافت تمام فایلها تلف خواهد شد و در نهایت سرعت سایت نیز کاهش می یابد.
برای همین در این موارد سرور به مرورگر می گوید که هر فایلی که نیاز داری را دانلود کن . زمانی که مرورگر یک صفحه را نشان می دهد ابتدا باید فایل html را دریافت نماید و بعد از دریافت این فایل آن را بخواند و فایلهای بیشتری را درخواست میکند که توسط HTML فراخوانی شدهاند.همانند CSS یا عکس یا هر چیزی دیگر که فایل HTML درخواست میکند.
وقتی Keep Alive فعال نده باشد، اینکار میتواند زمان زیادی نیاز داشته در صورتی که فعال نباشد تا مرورگر بتواند صفحه را دانلود کند.
صفحا ت وب، شامل تعداد زیادی فایل می باشد و درصورتی که همه فایل هال نیازمند این ارتباط مستقیم باشند آن وقت وقت بسار زیادی برای نمایش یک صفحه صرف می شود که از نظر کاربران بسیار نامناسب می باشد.
در واقع تعریف رسمی Keep Alive HTTP چنین است: “روشی که اجازه میدهد مکالمه HTTP در کانکشن Tcp به جای باز کردن درخواست جدید، هر چه فایل میخواهد دریافت کند.”
برای فعال سازی Keep Alive کافی است که قطع کد زیر را در فایل .htaccess وب سایت خود قرار دهید:
.htaccess
| ۱ | <ifModule mod_headers.c> Header set Connection keep-alive </ifModule> |
دلیل انجام این جایگزینی این می باشد که زمانی که از کدهای PHP برای سایت های بزرگ استفاده می کنید باعث می شود که قسمت های استاتیک و تکرار شونده سایت با استفاده از کدهای PHP کوتاه تر شوند.
اگر سایت شما دارای صفحات طولانی می باشدکه شامل عکس ها و مقالات چند صفحه ای می باشد برای اینکه سریع تر بارگذاری شود بهتر است آن پست خود را به چندین برگه تقسیم کنید تا لود و بارگزاری آن سریتر انجام شود.بیشتر قالب ها از این امکان پشتیبانی می کنند و شما بوسیله کد زیر میتوانید عمل تقسیم کردن را انجام دهید :
| 1 | <!–nextpage–> |
پیام بگذارید