

دلیل استفاده از BreadCrumb را میتوان اینگونه عنوان کرد که باعث میشود سایت شما برای کاربران و موتورهای جستجو قابل پیمایش باشد و بسیار زیاد به سادگی سایت کمک میکند در ادامه با BreadCrumb بیشتر آشنا میشوید
Bread crumb چیست ؟
در فارسی کلمه BreadCrumb به صورت خرده نان معنی می شود که یعنی دارای لینک هدایتگرهایی می باشد که در سایت یا نرم افزار کاربران را به صفحه موردنظر هدایت می کند
در واقع این اصطلاح برگرفته از داستان هانسل و گرتل می باشد که قضییه این بود که دو کودک رها شده در جنگل با دنبال کردن تکه های نان به خانه خود رسیدند
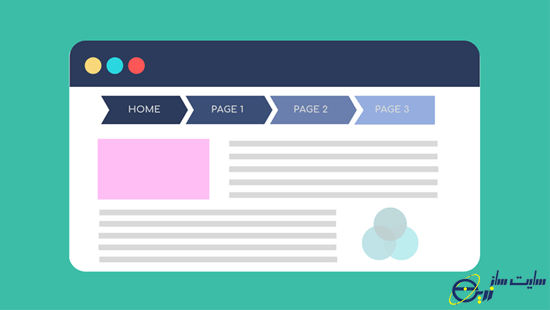
هدف این می باشد کاربران را راهنمایی می کند تا وقتی که برروی دسته کلی کلیکی انجام شد به مطالب هدایت شوند و علاوه براین گوگل برای سازماندهی و ساختار سایت شما در ایندکس گوگل استفاده میکند و دقیق تر اطلاعات آن را رتبه بندی می کند و در لیست نتایج جستجو قرار می دهد و و در صورتی که توسط متخصصین انجام شود می تواند تاثیر خوبی در سئو سایت شما بگذارد در عکس زیر شما نحوه درست استفاده از Bread crumb را میبینید.
معمولاً برای سایتهای بزرگ که بر اساس سلسله مراتب طراحی شده و تنوع محصولات و مطالب آنها زیاد است دلیل طراحی Bread crumb می باشد و البته باید گفت که در کنار هدایتگر اصلی سایت ابزار کمکی می باشد
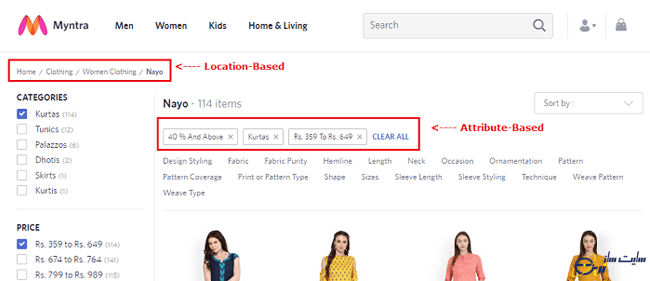
درسایت برای نشان دادن محل دقیق کاربر می باشد و طراحی آن براساس سلسه مراتب وسطح می باشد

طراحی آنها بر اساس ویژگی های یک صفحه خاص می باشد . برای مثال در شکل زیر Bread crumb جداگانه و خاص بر اساس ویژگی آیتم ها نمایش داده میشود .
در صفحه ای که مشاهده می کنید تمامی کامپیوتر ها براساس ساخت کارخانه لیان لی که ویژگی خاص می باشد نشان داده می شود

در واقع روشی که کاربران به صفحه موردنظر رسیده اند را نشان می دهد یعنی صفحاتی که در مسیر رفتن به صفحه موردنظر دیده اند را نشان می دهد

اولین اشتباه این می باشد که نیازی نیست bread crumb استفاده کنید در واقع احتیاجی به آن ندارید و برای شما سودی ندارد و به عنوان ابزار کمکی برای هدایتگر اصلی سایت می باشد و نباید به عنوان هدایتگر اصلی سایت استفاده شود
استفاده از bread crumb وقتی یک صفحه دسته بندیهای متعدد دارد، مسیرهای آن بصورت ساختار خطی است ، و در صورتی که صفحات شما دسته بندی خاصی ندارد استفاده دشوار خواهد بود بنابراین اگر می خواهید که نتیجه بگیرید که استفاده کنید یا نه به چگونگی طراحی و انجام سلسله مراتب وب سایت توجه کنید . هنگامی که یک صفحه خاص از وب سایت شما در بیش از یک دسته بندی قرار بگیرد اجرای bread crumb برای کاربر بی اثر، نادرست و گیج کننده است .
1-چه کاری برای جدا کردن لینکها در مسیر bread crumb باید انجام داد:
نمادی که برای جداسازی لینک ها در bread crumb استفاده می شود < می باشد و این نماد برای ورود به سیستم و دسته بندی اضافه میشود.
2- اندازه bread crumb چه مقدار باید باشد
اولین قاون در bread crumb این می باشد که در صورتی که کاربر وارد صفحه می شود نباید اولین موضوع مورد توجه کاربر در هنگام ورود به صفحه دنبال کردن آن باشد زیرا شما نمی خواهید که صفحتان به تسلط bread crumb دربیاید زیرا کار هدف آن می باشد که به راحتی کاربران کمک کند بنابراین اندازه ی آن باید کمتر از منوی هدایتگر اصلی باشد.
3- در چه جاهایی از bread crumb استفاده کنیم
bread crumb در نصفه بالای صفحه ، نشان داده می شود و در صورتی که منوی شما افقی می باشد در زیر منوی ناوبری اولیه منظور میشود.
4- استفاده از bread crumb در کل صفحات
اگر از نحوه استفاده از bread crumb و مطمئن به استفاده کردن از آن می باشید می توانید در کل سایت از آن استفاده کنید در غیر این صورت موجب می شود کاربران سردرگم و گیج شوند
امیدواریم که با رعایت موارد فوق و استفاده بهینه از Breadcrumb بتوانید ساختار سایت خود را بهبود دهید و پس از آن کاربران و موتورهای جستجو بهتر بتوانند در صفحات سایت شما حرکت کرده و مطالب مورد نظر خود را پیدا کنند.
پیام بگذارید