

استفاده از فونتهای سفارشی در مطالبتان موجب جذابتر شدن آنها میشود. از طرفی دیگر به برجستهتر دیده شدن فونتهای سایتتان کمک شایانی میکند. بنابراین اگر شما مایل هستید از فونت های سفارشی استفاده نمایید ما را همراهی نمایید.
اما شاید برای شما این سوال پیش می آید که در کجا باید از فونت های سفارشی استفاده نمود؟
شما می توانید با استفاده از روشهای Google Fonts و CSS3 @Font-Face و همچنین TypeKit از فونتهای سفارشی استفاده نمایید. در حال حاضر استفاده از فونتهای سفارشی در تمهای وردپرس بسیار رایج شده است. با اینکه امکان دارد بعضی از تمها را با چندین فونت سفارشی بارگذاری نمود. ولی استفاده بیش از حد از فونت نیز موجب کندی سایت میشود. در ادامه با ما باشید تا به شما نحوه استفاده از فونتهای سفارشی را آموزش دهیم.
برای اینکه از فونتهای رایگان استفاده نمایید میتوانید به Google Fonts ، Typekit، FontSquirrel و fonts.com مراجعه نمایید. اما اگر در مورد در هم آمیختن و مطابقت دادن فونتها اطلاعات کافی ندارید، میتوانید Font Pair را امتحان کنید. این ابزار به طراحان کمک میکند تا فونتهای گوگل را به زیبایی با هم سازگار نمایند.

google fonts منبعی است که به شما کمک می کند تا تایپوگرافیهای زیبا را به صورت رایگان به پروژه خود اضافه نمایید. همچنین این امکان وجود دارد که کاربران فونتهای سفارشی گوگل را به وب سایت وردپرسی خود اضافه نمایند.
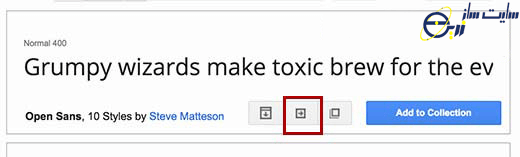
میتوانید برای انتخاب فونت موردنظر خودتان از کتابخانه فونتهای گوگل استفاده نمایید. سپس مطابق شکل زیر دکمه استفاده سریع را انتخاب نمایید.

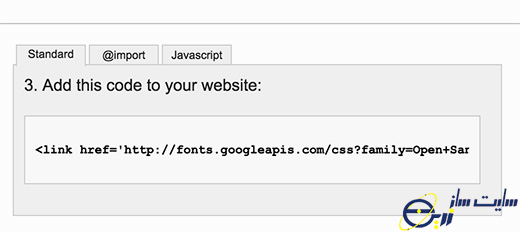
سپس وارد صفحهی دیگری میشوید و از شما خواسته میشود استایلهایی (سبکهایی) که میخواهید را انتخاب کنید. باید تنها استایلهایی را انتخاب کنید که فکر میکنید واقعا استفاده خواهید کرد. پس از آن، کمی به پایین حرکت کنید تا زمانی که به قسمت جاسازی کد زیر برسید. باید کد نشان داده شده را در زیر تب استاندارد کپی کنید و آن را در تم خود یا فایل header.php چایلد تم (child theme) خود درست پس از تگ بچسبانید (paste).

این همه کاری بود که شما باید برای اضافه کردن یک فونت گوگل سفارشی به طور موفقیت آمیز در سایت وردپرس خود انجام دهید. شما میتوانید این فونت را در استایل شیت تم خود مانند تصویر زیر استفاده کنید:

استفاده از متد CSS3 @font-face یکی از راحت ترین روش برای اضافه کردن فونتهای سفارشی می باشد این متد این امکان را به شما می دهد که از هر فونتی که دوست داشتید استفاده نمایید.
حتما باید فرمت فونت خودِ وب باشد. در صورتی که اینگونه نمیباشد میتوانید آن را با استفاده از FontSquirrel Webfont generator تبدیل کنید.
باید فایلهای فونت وب را بر روی سرور میزبانی خود آپلود نمایید و باید یک فولدر جدید برای آپلود فایلها ایجاد نمایید.
برای آنکه فونتها را آپلود نمایید می توانید از FTP یا File Manager کنترل پنل خود استفاده کنید.
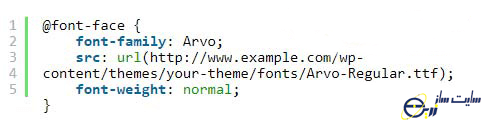
باید فونت آپلود شده را در استایل شیت تم خود با استفاده از قانون CSS3 @font-face مانند زیر بارگذاری کنید:

نکته ای که باید توجه نمایید این است که font-family و آدرس صفحه (URL) را با نام خودتان جایگزین کنید.
پس از آن میتوانید فونت را در هر جایی از استایل شیت تم خود مانند زیر استفاده کنید:

همیشه بهترین راه حل نیست. اگر از یک فونت از Google Fonts یا Typekit استفاده میکنید، بهتر است فونت را به طور مستقیم از سرور آنها برای عملکرد مطلوب به کار گیرید.

با استفاده از typekit میتوانید فونتهای رایگان را استفاده نمایید و همچنین برای فونتهای بسیار جذاب حق بیمه باید پرداخت شود.
شما میتوانید در حساب Typekit ثبت نام نمایید و اقدام به ساخت یک کیت جدید کنید.
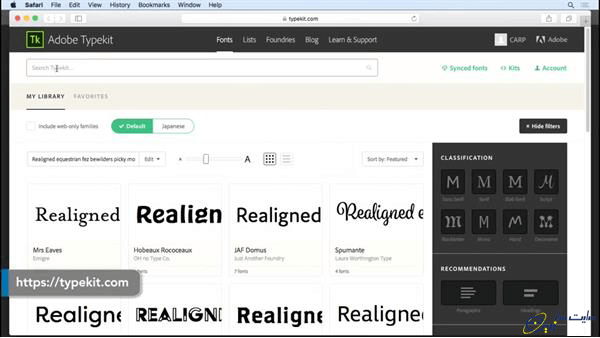
سپس در گام بعدی باید از از کتابخانه Typekit یک فونت را انتخاب نمایید و فونت انتخاب شده را به کیت خود اضافه کنید.
سپس برای شما کدی ارسال می شود باید وارد بخش ادمین سایت وردپرس خود شوید.
بعد از اینکه مراحل بالا را انجام دادید باید برای پلاگین وردپرس فونت های Typekit را نصب و فعال سازی نمایید.
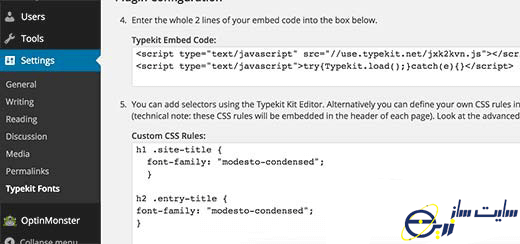
زمانی که از فعال سازی مطمئن شدید باید در بخش تنظیمات وارد قسمت Typekit Fonts شوید و کدی که در مرحله قبل به شما نشان داده شده بود را بر روی صفحه تنظیمات پلاگین بچسبانید (paste).

در آخر شما می توانید همانند شکل زیر در استایل شیت تم وردپرس خود فونت Typekit انتخابی خود استفاده کنید:

پیام بگذارید