

شاید شما هم با این خطایی که برای برخی از کاربران گوگل مپ پیش می آید آشنا باشید:
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details
قصد داریم در این آموزش به شما نحوه رفع خطای عدم نمایش نقشه گوگل آشنا نماییم.
در تیرماه سال 95 ، گوگل در ارائه سرویس های جدید به کاربران ، سیاست کاری خود را تغییر داد که به این صورت که بعد این تاریخ برای اینکه در سایت های وردپرسی ، نقشه گوگل نمایش داد باید از گوگل api key یا کلید api دریافت نمایند هستند. به همین دلیل باید از وب سایت گوگل کلید مجوز را دریافت و در سایت به کار بگیرید.
اما دو روش وجود دارد که برای استفاده از کد در سایتتان میتوانید از آنها استفاده کنید. در ادامه به آموزش این دو روش می پردازیم:
ابتدا شما باید کد مجوز را از گوگل دریافت نمایید تا بتوانید مشکل عدم نمایش نقشه گوگل در وردپرس را رفع نمایید
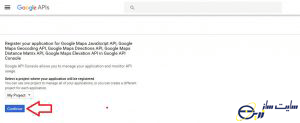
باید وارد سایت گوگل شوید و سپس مطابق تصویر زیر ابتدا پروژه موردنظرتان را انتخاب نمایید سپس برروی Continue کلیک کنید تا کلید api را دریافت کنید.

سپس شما وارد صفحه ای جدید می شوید و از بخش Which API are you using مورد پیش فرض را انتخاب نمایید
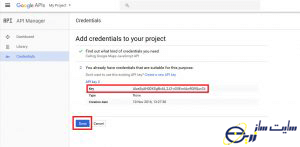
سپس برروی Google Maps JavaScript API تنظیم نمایید و مشخص نمایید که هدف اصلی دریافت کلید api می باشد سپس برروی دکمه آبی رنگ کلیک نمایید تا کلید را دریافت نمایید

در این مرحله شما کلید را دریافت نموده اید و فقط باید در سایت این کد را قرار دهید که به دوروش با کد و یا افزونه می توانید این کار را انجام دهید.
تنها کاری که شما باید انجام بدهید این است که در فایل header.php در سایت خودتان ، کد زیر را قرار دهید.
script src=”//maps.googleapis.com/maps/api/js?key= AIzaSyAH0DXSg8k44_2J2-xG5EvnlAwRQ9QuvCk ” async=”” defer=”defer” type=”text/javascript”></script>
فقط باید api key خود را در قسمت key= AIzaSyAH0DXSg8k44_2J2- جایگزین نمایید
برای رفع مشکل عدم نمایش نقشه در گوگل، به شما افزونه API KEY for Google Maps را معرفی می نماییم.
ابتدا شما باید این افزونه را نصب و سپس فعال نمایید، سپس تنظیمات gle API KEY به پیشخوان اضافه می شود که باید وارد این قسمت شد و در بخش Enter Google Maps API KEY کلید دریافتی را وارد نمایید.

حال اگر شما به نقشه سایت خود مراجعه نمایید مشاهده می کنید که مشکل موجود حل شده است.
پیام بگذارید