

بیشتر شما می دانید که شبکه های اجتماعی مانند تلگرام و اینستاگرام بسیار تاثیر خوبی در پیشرفت کسب و کارهای آنلاین دارند از طرف دیگر این امکان برای شما وجود دارد که با استفاده از افزونههای که وجود دارد بتوانید آنچه که در شبکه های اجتماعی وجود دارد را در سایت خود نیز نمایش دهید.
در ادامه قصد داریم تا به شما افزونه ای را معرفی نماییم تا بتوانید تصاویر اینستاگرام را در سایت خود نمایش دهید.
یکی از افزونه های موفق وردپرس می باشد که شما باید این افزونه را از مخزن وردپرس دانلود ، نصب و فعال سازی نمایید که بعد از آن مرحله، یک منوی جدید به پیشخوان وردپرس شما اضافه می شود، زمانی که بر روی این منو کلیک می نمایید مطابق تصویر زیر ، زیر منویی برای شما باز می شود.
مطابق تصویر برروی گزینه ای که مشخص شده کلیک نمایید.

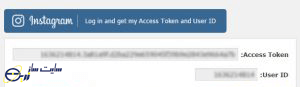
سپس شما وارد اکانت اینستاگرام خود شوید و در تنظیمات افزونه ، کلید های Token که از اینستاگرام دریافت کرده اید را قرار دهید.

با کلیک بر روی این دکمه پس از اینکه وارد اکانت خود شوید و اجازه دسترسی به افزونه را در اکانت خود وارد کنید مشابه تصویر دو کد به صورت عددی و حروفی به شما ارائه خواهد شد. آنها را کپی کرده و در فیلدهای مورد نظر که در تصویر بالا قرار دارند وارد کنید.

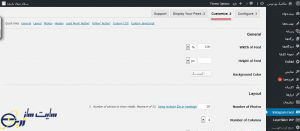
پس از اینکه به درستی تنظیمات این بخش را وارد کردید برای نمایش تصاویر اینستاگرام به تب Customize مراجعه کنید تا تغییرات ظاهری را در ان سفارشی سازی کنید.

مطابق تصویر بالا شما می توانید برای نمایش تصاویر اینستاگرام تنظیمات ظاهری را شخصی سازی نمایید.
: Width of Feed: تعیین درصد پهنای نمایش تصاویر اینستاگرام
: Height of Feed: تعیین ارتفاع نمایش تصاویر
اگر می خواهید تصاویر بیشتری را لود نمایید باید گزینه Show the ‘Load More’ button را فعال نمایید و زمانی که رنگ متن و دکمه را انتخاب نمودید باید گزینه Show the Follow button را فعال نمایید تا دکمه فالو کردن نمایش داده شود.
حال برای اینکه در برگه یا ابزارک ، تصاویر نمایش داده شوند باید قطعه کد زیر را در ان قرار داده و سپس ذخیره نمایید.
به این ترتیب شما می توانید از طریق فید اینستاگرام تصاویر خود را در وردپرس نمایش دهید.
| [instagram-feed] |
پیام بگذارید