
امروزه طراحی سایت ریسپانسیو به اندازه ای اهمیت دارد که در همان ابتدای طراحی یا خرید سایت باید مورد توجه قرار گیرد تا در آینده از صرف هزینه های مجدد برای طراحی سایت ریسپانسیو جلوگیری شود . در این مقاله تمام نکات مهم در مورد طراحی یک وبسایت ریسپانسیو بیان شده است و با مطالعه این مطالب می توانید به پاسخ تمام سوالات خود در این زمینه برسید . ریسپانسیو بودن یک وبسایت به این معنی است که صفحات آن در نمایشگر های مختلف مورد استفاده توسط کاربران سایت ، بصورت متناسب با اندازه آن نمایشگر نمایش داده شوند و تمام آیتم های موجود در صفحه بصورت صحیح و زیبا برای کاربر قابل مشاهده باشند و دچار بهم ریختگی نشوند .طراحی ریسپانسیو صفحات وبسایت انعطاف پذیری نمایش آنها در ابزارهای مختلف برای کاربران را افزایش داده و در نتیجه تجربه کاربری خوبی را بویژه برای کاربرانی که از طریق دستگاه های موبایل وارد وبسایت شما می شوند ، فراهم می کند .

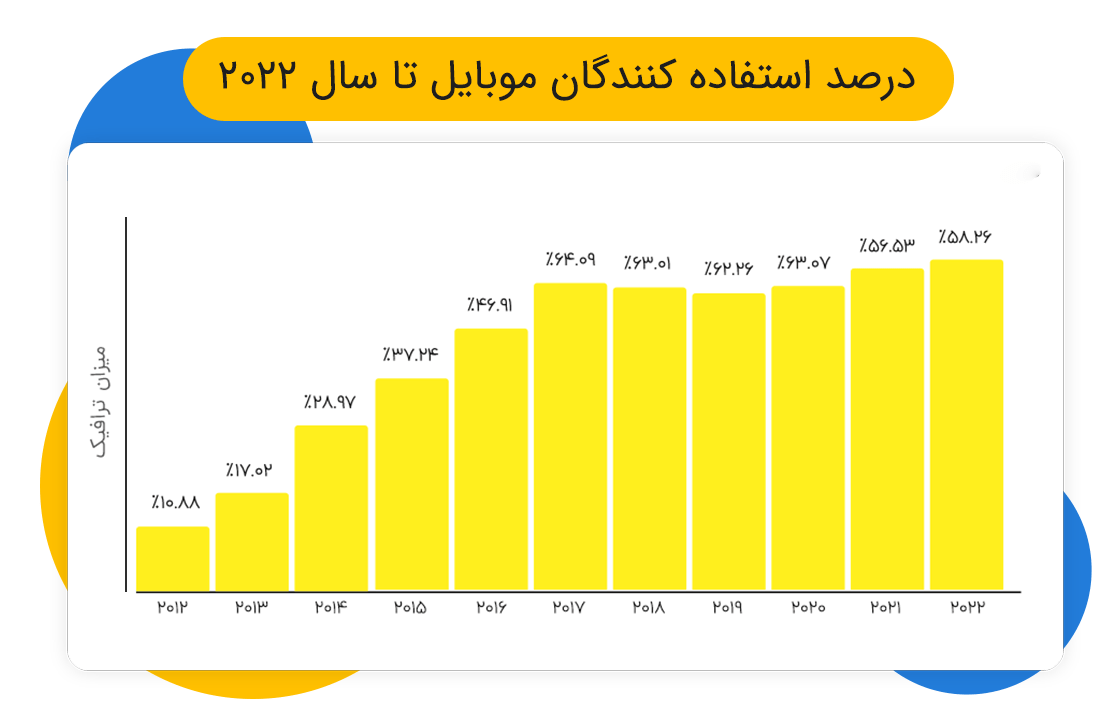
طراحی یک صفحه وبسایت باید مطابق اصول طراحی تجربه کاربری (user experience) باشد تا استفاده از صفحات وبسایت برای کاربران ما ساده و در عین حال لذت بخش باشد و او را دچار سردرگمی نکند و بتواند به هدف مورد نظر خود از آن صفحه دست یابد . یکی از مهم ترین اصول طراحی تجربه کاربری در یک وبسایت ، طراحی سایت بصورت ریسپانسیو است که باعث پوشش انواع ابزارهای نمایشگر صفحات وبسایت توسط کاربران می شود و این امر تاثیر زیادی در افزایش ترافیک وبسایت و جلب رضایت کاربران فعلی سایت دارد . بر اساس آمارهایی که توسط گوگل ارائه شده است درصد عمده ای از کاربران سایت ها از طریق دستگاه های موبایل وارد وبسایت ها می شوند و از آنها بازدید می کنند ، بنابراین طراحی سایت ریسپانسیو در همان ابتدای شروع به کار یک وبسایت باید مورد توجه ویژه ای قرار گیرد تا بتواند کاربرانی که وارد سایت خواهند شد را راضی نگه دارد .


برای بررسی ریسپانسیو بودن یک صفحه وبسایت روش های مختلفی وجود دارند . ساده ترین روش این است که با تغییر اندازه صفحه مرورگر یا با رفتن به بخش inspect در مرورگر می توانید اندازه های مختلف صفحه را مشاهده کنید . اما این روش دقت بالایی نخواهد داشت چون ممکن است اندازه های مختلف به درستی مورد تست قرار نگیرند . یک روش دیگر این است توسط دستگاه های فیزیکی با ابعاد نمایشگر مختلف ، آن صفحه را تست کنید که این کار هم تا حدودی دشوار و شاید غیرممکن بنظر برسد ولی روش بهتر و دقیق تر این است که از سایت هایی که ابزار تست ریسپانسیو بودن را بصورت رایگان در اختیار ما قرار می دهند استفاده کنیم . سایت هایی مانند : ami.responsivedesign.is ، ui.dev/amiresponsive ، responsinator.com و ... . اما یکی از کاربردی ترین و بهترین این ابزار ها همان سرچ کنسول گوگل است که با معرفی وبسایت خود به این ابزار ، گزارش های کامل و دقیقی در مورد معیارهای ریسپانسیو بودن وبسایت خود دریافت کنید و تمام مشکلاتی که باعث شده اند سایت شما ریسپانسیو نباشد را در منوی Mobile Usability میتوانید مشاهده کنید .

برای ریسپانسیو کردن وبسایت خود ، اولین سوالی که مطرح می شود این است که سایت شما توسط چه تکنولوژی ها و ابزارهایی پیاده سازی شده است ؟ با توجه به محبوبیت و استفاده اکثر وبسایت ها از سیستم مدیریت محتوای وردپرس ، در ادامه روش ریسپانسیو کردن در این گونه وبسایت ها را توضیح خواهیم داد . اما در سایت های غیر وردپرسی که توسط زبان های برنامه نویسی مختلف و فریم ورک ها و تکنولوژی هایی چون css ، angular ، react، viewjs و ... طراحی میشوند ، مهم ترین عامل در طراحی ریسپانسیو صفحات در واقع توانایی و مهارت برنامه نویس خواهد بود که عملیات تغییر کدهای مربوط به صفحه را برای ایجاد واکنش گرایی انجام دهد .
برای طراحی یک وبسایت وردپرسی بصورت واکنشگرا در ابتدا بهتر است از یک قالب وردپرسی ریسپانسیو استفاده شود و همچنین با استفاده از پلاگین های مختلفی که برای طراحی ریسپانسیو وجود دارد بویژه افزونه صفحه ساز المنتور میتوان براحتی صفحات را بصورت ریسپانسیو طراحی کرد . البته افزونه های دیگری مانند افزونه افزونه WPtouch نیز وجود دارند که این قابلیت را فراهم می کنند که یک قالب جدید برای حالت ریسپانسیو طراحی کنید که در اینصورت باید طراحی را مشابه با قالب اولیه وبسایت خود انجام دهید تا حالت نمایش دسکتاپ و موبایل وبسایت شما تفاوت زیادی نداشته باشند چون ممکن است مورد پسند کاربران واقع نشود و آنها را سر درگم کند . یکی از سریع ترین و بهترین روش هایی که می توانید صاحب یک وبسایت ریسپانسیو شوید ، این است که از سایت های آماده وردپرسی استفاده کنید که عملیات مربوط به ریسپانسیو صفحات آنها از قبل انجام شده و شما صرفا محتوای مورد نظر خود را در آن درج خواهید نمود .

برای مشاهده یا خرید نمونه سایت های ریسپانسیو طراحی شده توسط سایت ساز زرین کافی است بر بروی دکمه زیر کلیک کنید
خرید سایت ریسپانسیوزمانی که تمامی محتوای مربوط به یک صفحه (هم حالت موبایل هم حالت دسکتاپ) توسط یک آدرس URL قابل دسترسی باشند ، یعنی برای حالت دسکتاپ و موبایل صفحات با آدرس های جداگانه نباشد ، در اینصورت این مزیت را برای گوگل ایجاد میکند که میتواند آن آدرس صفحه را صرفا یکبار ایندکس کرده و آن را امتیازدهی کند و برای خود وبسایت هم این مزیت را دارد که امتیاز صفحات آن روی صرفا یک آدرس URL تجمیع میشود و این امر باعث ارتقائ آن صفحه در نتایج جستجوی گوگل خواهد شد . از طرفی دیگر زمانی که تمام لینک سازی های داخلی و اشتراک گذاری های مربوط به یک صفحه در هر دو حالت دسکتاپ و موبایل فقط با یک URL انجام می شود ، سهولت استفاده بیشتری برای کاربران دارد و گوگل نیز به این موضوع اهمیت ویژه ای می دهد و به همین دلیل گوگل اولویت بیشتری را برای حالت موبایل صفحات در نظر میگیرد . زیرا هدف گوگل نمایش محتوای ارزشمند ، زیبا و با قابلیت استفاده آسان برای کاربران است . مزایای مهم دیگر ریسپانسیو بودن به بحث تجربه ی کاربری مناسب وبسایت بویژه در موبایل مربوط می شود که قبلا در مورد آن صحبت کردیم . در مجموع ریسپانسیو بودن یک وبسایت از نظر سئو و رضایت کاربران از تجربه کاربری ، امری بسیار ضروری بوده و هر چقدر توجه بیشتری به آن شود ، میزان نرخ پرش را کاهش داده و می تواند در افزایش نرخ تبدیل کاربر به مشتری تاثیر بیشتری ایجاد نماید .

در دنیای امروزی که استفاده از اینترنت به یکی از جنبه های زندگی ما تبدیل شده است، داشتن وب سایت نقش بسیار مهمی در موفقیت و شناخت آنلاین فعالیت های تجاری و شخصی دارد. یکی از ویژگی های اساسی و حیاتی طراحی سایت واکنش گرا بودن است. دسترسی به اطلاعات و خدمات آنلاین از طریق دستگاه های مختلف مانند رایانه، تبلت و تلفن همراه یکی از نیازهای اساسی هر فرد و هر کسب و کاری است. به همین دلیل، طراحی وب سایتی که بتواند با اندازه ها و انواع دستگاه ها سازگار باشد بسیار مهم است. طراحی سایت ریسپانسیو به معنای توانایی وب سایت برای سازگاری با اندازه ها و انواع مختلف دستگاه ها از جمله رایانه، تبلت و تلفن همراه است. با توجه به تنوع دستگاه ها و اندازه صفحه نمایش در بازار، ایجاد یک وب سایت واکنش گرا بسیار مهم است. در ادامه می توانید با دلایل طراحی وب سایت ریسپانسیو آشنا شوید و نکات کلیدی برای ایجاد یک تجربه کاربری عالی در همه دستگاه ها را مرور کنید.

همانطور که گفته شد، دلایل زیادی وجود دارد که چرا طراحی وب باید یک استاندارد پایه باشد، از جمله بهبود تجربه کاربر، بهبود پاسخگویی موتور جستجو، افزایش دسترسی به محتوا و بهبود امنیت و مدیریت سایت. به طور کلی، طراحی وب سایت واکنش گرا نه تنها نیازهای کاربران را برآورده می کند، بلکه مسئولیت پذیری را برای موتورهای جستجو به ارمغان می آورد و روند نگهداری و مدیریت وب سایت را بهبود می بخشد. این موارد باعث افزایش رضایت کاربران، جذب ترافیک و بهبود موقعیت سایت در دنیای آنلاین می شود.


تماس بگیرید
ما همیشه آماده پاسخگویی به کاربران گرامی هستیم.
تلفن دفتر مرکزی :
02171053933
تلفن مشاوره:
09104326225
پیام بگذارید