آموزش افزودن دکمه اشتراک رسمی linkedin در وردپرس

به راحتی می توان توسط افزونه هایی که وجود دارد دکمه های اشتراک گذاری را در سایت قرار داد اما بیشتر این افزونه ها دکمه های اشتراک گذاری رسمی به کار نمی گیرند ولی قصد داریم تا به شما نحوه اشتراک گذاری رسمی دکمه لینکدین را اموزش دهیم با ما همراه باشید
افزودن دکمه اشتراک گذاری لینکدین
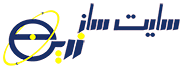
اولین کاری که باید انجام بدهید این می باشد که وارد صفحه افزونهLinkedIn Share Plugin شوید .سپس در این صفحه زبان وب سایت خود و ظاهر دکمه خود را انتخاب کنید و نیازی نیست که ادرس را در کادر URL قرار دهید زیرا به صورت خودکار این کار انجام می شود
پس از اتمام کارها برروی دکمه Get Code موجود در صفحه کلیک نمایید سپس کدی که به شما داده می شود را کپی نمایید همانند تصویر زیر

نمایش دکمه اشتراک لینکدین در پست ها و صفحات وردپرس
حال برای اضافه نمودن دکمه به سایت قبل از محتوای خود خود باید در قالب سایت خود وارد فایل function.php شوید و کدهای زیر را در آن فایل قرار داده و ذخیره نمایید
| ۱
۲ ۳ ۴ ۵ ۶ ۷ ۸ |
function wpb_linkedin_share_before($content) {
// Share code you copied from LinkedIn goes here $sharecode .= ‘<script src=”//platform.linkedin.com/in.js” type=”text/javascript”> lang: en_US</script> <script type=”IN/Share” data-counter=”top”></script>’; $newcontent = $sharecode .$content; return $newcontent; } add_filter(‘the_content’, ‘wpb_linkedin_share_before’); |
اما برای اینکه بعد از محتوای خود دکمه اشترک گذاری قرار دهید باید از کد زیر استفاده نمایید
| ۱
۲ ۳ ۴ ۵ ۶ ۷ |
function wpb_linkedin_share_after($content) {
$sharecode .= ‘<script src=”//platform.linkedin.com/in.js” type=”text/javascript”> lang: en_US</script> <script type=”IN/Share” data-counter=”top”></script>’; $newcontent = $content . $sharecode; return $newcontent; } add_filter(‘the_content’, ‘wpb_linkedin_share_after’); |
حال در تصویر زیر دکمه اشتراک گذاری لینکدین را مشاهده می کنید

از طرفی می توانید کدی که در مرحله اول دریافت نمودید را در مسیر پیشخوان> نمایش> ابزارک ها> custom html قرار داده و ذخیره کنید تا دکمه اشتراک گذاری به سایت شما اضافه گردد همانند تصویر زیر