آموزش افزودن favicon در وردپرس

منظور از فاآیکون همان لوگویی که در گوشه سمت چپ مرورگرتان نمایش داده می شود همانند تصویر زیر
بنابراین اگر شما می خواهید لوگو خود را در مرورگرتان داشته باشید می توانید از اموزش زیر استفاده نمایید
آموزش نحوه قرار دادن favicon در وردپرس
شما می توانید این کار را در سایت خود انجام دهید ولی باید بدانید که قالب وردپرس شما از این تنظیمات پشتیبانی می کند در صورتی که از این تنظیمات پشتیبانی نمی کند می توانید از طریق کد این آیکون را به مرورگر خود اضافه نمایید
اما در این آموزش قرار است از طریق تنظیمات خود وردپرس آیکون را اضافه نماییم
ابتدا شما باید لوگویی که مدنظرتان می باشد را در اندازه 16 *16 در نظر بگیرید
اضافه کردن لوگو برای فاآیکون وردپرس
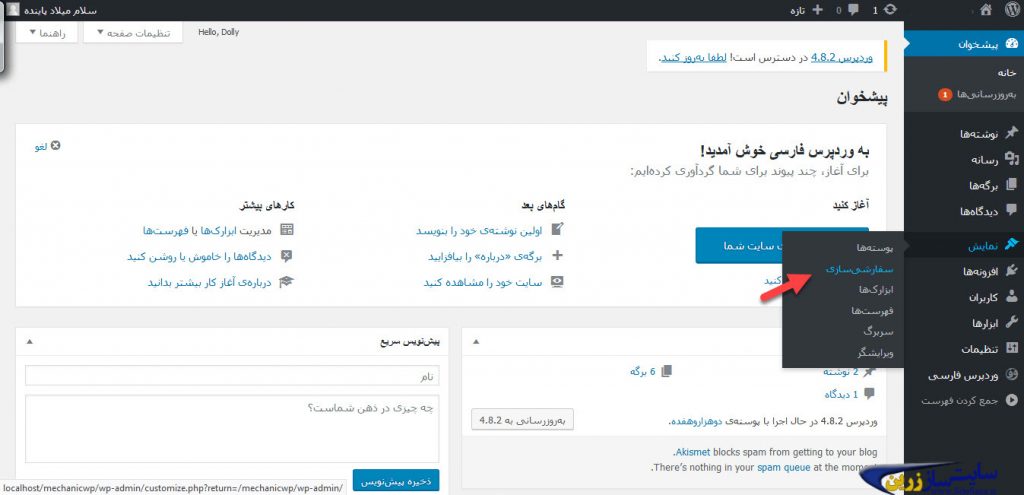
برای اینکه فاآیکون خود را اضافه نمایید باید در مدیریت خود ، منوی نمایش را انتخاب نمایید و از سپس از قسمت زیرمنوهای این منو ، منو سفارش سازی را انتخاب کنید مانند تصویر زیر:

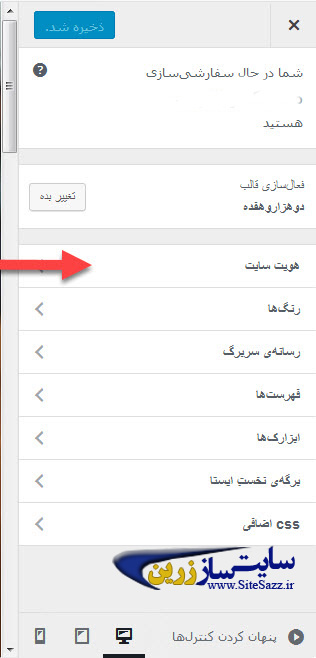
در مرحله بعدی صفحه ای همانند شکل زیرصفحه ای برای شما باز می شود و باید گزینه هویت سایت را انتخا کنید

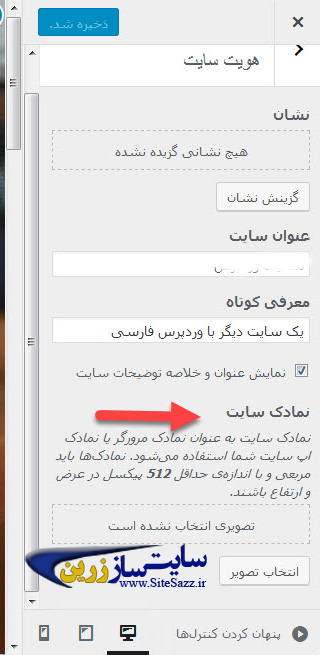
در مرحله بعدی باید از قسمت نمادک سایت ، تصویر یا آیکون موردنظر خود را انتخاب نمایید و بارگذاری کنید

به همین ترتیب شما می توانید فاآیکون را به وردپرس خود اضافه نمایید