پیام رسان واتساپ و یا همان واتسپ یکی از محبوبترین پیامرسانها میباشد. با استفاده از این پیام رسان میتوان با مخاطبین سایت در ارتباط بود. با استفاده از واتساپ مدیران سایتها و همین طور مدیران کسب و کارها بخش عظیمی از ارتباطات خود با مشتریان را مدیریت و پشتیانی خواهند نمود. در این مقاله میخواهیم در رابطه با نحوه نصب و نحوه فعالسازی افزونه واتساپ وردپرس در سایت صحبت کنیم. اگر شما هم دنبال چنین آموزشی بودید، پیشنهاد میکنیم حتما این آموزش را دنبال کنید.
ویژگیهای افزونه واتساپ وردپرس چیست؟
نیازی به داشتن دانش کد نویسی ندارد.
قابلیت استفاده در فروشگاه ساز ووکامرس
امکان افزودن چند اپراتور برای بخش تماس
امکان تعریف چندین حساب واتساپ
راحتی نصب و استفاده از افزونه
امکان استفاده از کد برای نمایش دادن دکمههای و تنظیم عنوان و متن دکمهها
امکان انتخاب رنگ دلخواه
سازگاری با واتساپ بیزینس
پشتیبانی از زبان فارسی
و بسیاری ویژگیهای دیگر…
نحوه نصب و فعالسازی افزونه پشتیبانی واتساپ در وردپرس
در مرحله اول باید این افزونه واتساپ وردپرس را دانلود کنید. پیشنهاد میکنیم از نسخههای رایگان استفاده نکنید. برای خرید این افزونه از اینجا اقدام کنید.
پس از نصب در منو سمت راست پیشخوان گزینه WhatsApp افزوده خواهد شد.
حالا باید یک حساب ایجاد کنید تا بتوانید از این افزونه واتساپ برای وردپرس استفاده کنید. برای این کار از همان بخشی که عنوان WhatsApp افزوده شده است گزینه add new account را کلیک نمایید.
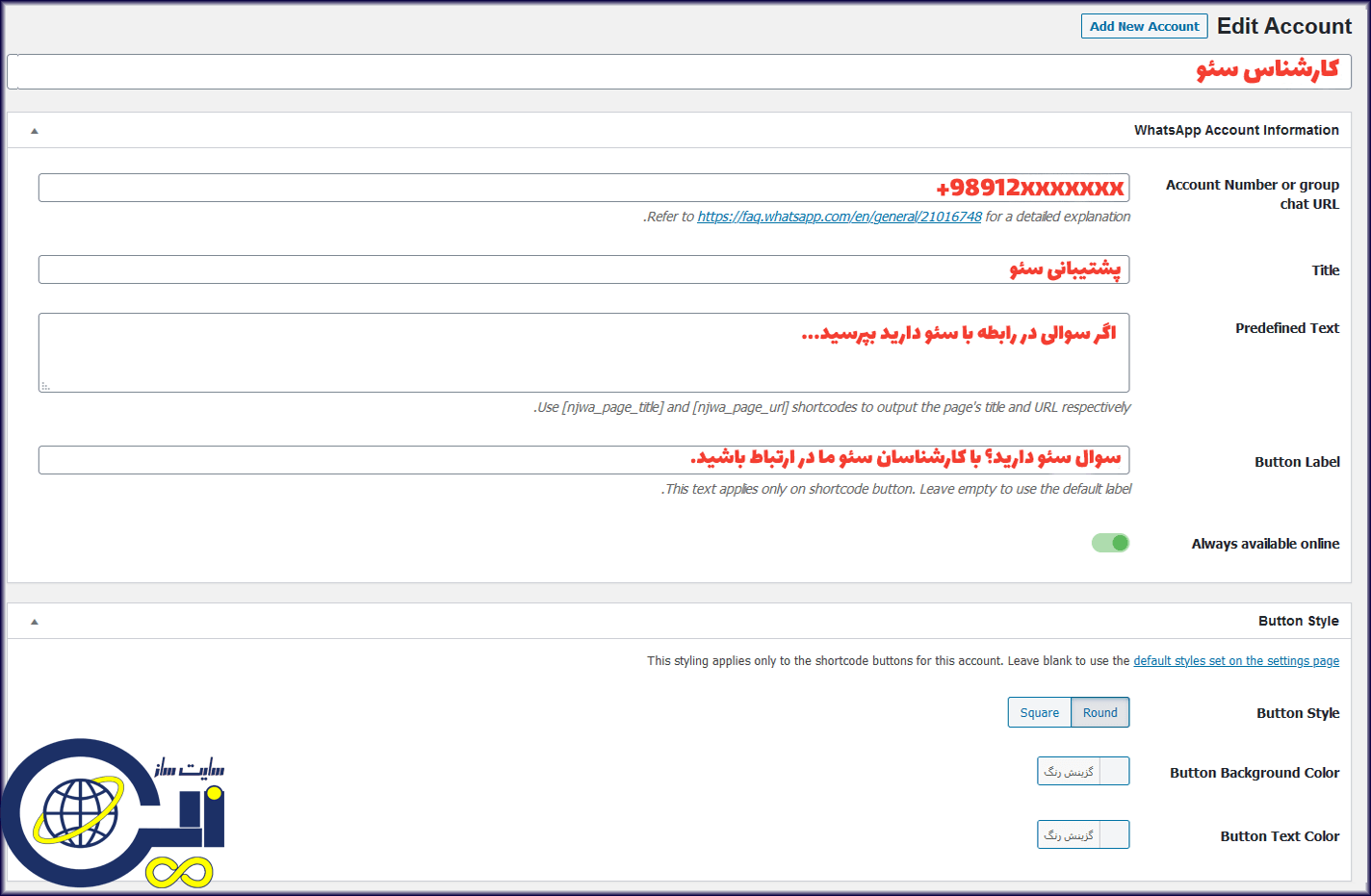
وارد صفحهای مانند صفحهی زیر میشوید که در آن میتوانید چندین اکانت با عناوین مختلف برای مثال: کارشناس سئو، کارشناس پشتیبانی و … ایجاد کنید. برای مثال میخواهید برای کارشناس سئو یک اکانت ایجاد کنیم. برای این کار مراحل زیر طی میشود:
در کادر مستطیل بالا عنوان را وارد کنید: برای مثال: کارشناس سئو
در کادر بعدی باید شماره موبایل واتساپ را وارد کنید و فراموش نکنید که از کد 98 هم در ابتدای شماره استفاده کنید. برای مثال: 98912xxxxxxx
در کادر بعدی زیر عنوان را وارد نمایید. برای مثال ما میخواهیم یک زیر عنوان دیگر کمی پایینتر کارشناس سئو مثلا پشتیبان سئو داشته باشیم لذا آن را دراین کادر وارد میکنیم.
در کادر بعدی یک متن از پیش تعریف شده قرار دهید تا به کاربر نمایش داده شود. برای مثال:
اگر سوالی در رابطه با سئو دارید بپرسید… این متن به صورت پیش فرض در بخش تایپ متن کاربر قرار میگیرد.
در کادر بعدی متنی برای هر اکانت وارد کنید. برای مثال میخواهیم متن پیش فرض کارشناس سئو به این صورت باشد:
سوال سئو دارید؟ با کارشناسان سئو ما در ارتباط باشید.
با فعال کردن دکمه Always available online این حساب همیشه فعال و آنلاین خواهد بود. و در صورتی که این گزینه را فعال نکنید میتوانید روزها و ساعتهای فعال بودن واتساپ را تعیین نمایید و در قسمت پایین آن متنی که میخواهید حین آفلاین بودن نمایش داده شود را وارد کنید. که این متن را باید در کادر روبروی Description text when offline وارد نمایید.
برای مثال: به زودی آنلاین خواهید شد.
در بخش button style میتوانید رنگ پسزمینه و متن و شکل دکمه واتساپ در سایت را تعیین کنید.
در صورتیکه تمایل دارید برای هر اکانت تصویر قرار دهید از بخش avatar میتوانید تصویر خود را انتخاب و قرار دهید.

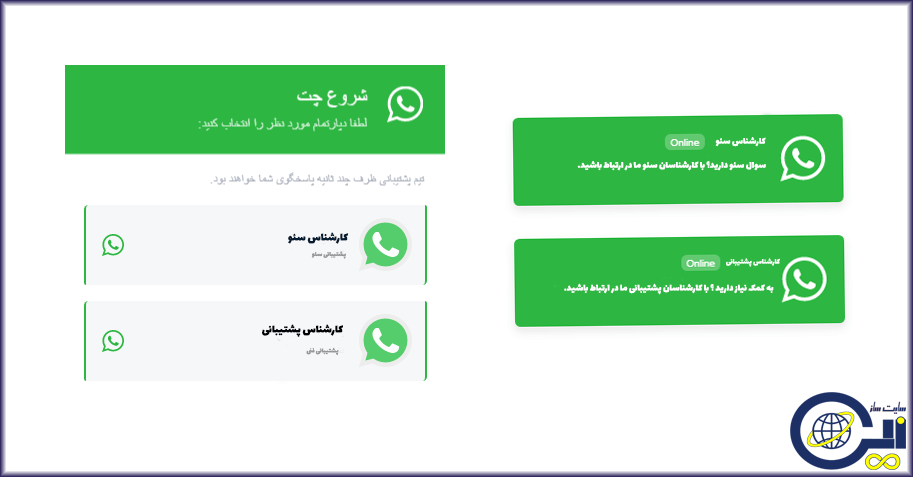
در سایت چیزی شبیه به تصویر زیر رو مشاهده میکنید:

- Floating Widget
- با کلیک کردن بر روی floating Widget میتوانید اکانتهایی که قصد نمایش آنها را در سایت دارید انتخاب کنید و در صورت تمایل میتوانید تنظیمات دلخواه مربوط به آنها را از بخش Display Settings ایجاد کنید.
- Settings
- Settings
- در صورتیکه میخواهید تنظیمات پیشفرض را تغییر دهید میتوانید از بخش تنظیمات اقدام کنید.
- WooCommerce Button
- برای اینکه بتوانید در ووکامرس نیز از قابلیت واتساپ استفاده کنید این گزینه را نیز فعال کنید و در صورت
- Google Analytics
- برای اینکه بتوانید واتساپ خود را از طریق آنالیتکس گوگل بررسی کنید میتوانید این گزینه را فعال کنید.
- Settings
جمعبندی
استفاده از افزونه واتساپ برای وردپرس روشی ساده و کاربردی برای برقراری ارتباط مستقیم با مشتریان است. این افزونه به شما کمک میکند تا در هر نوع وبسایتی، چه فروشگاهی و چه خدماتی، بخش پشتیبانی و ارتباط سریع با کاربران را فعال کنید. اگر صاحب یک فروشگاه اینترنتی یا مدیر یک کسبوکار هستید، اضافه کردن دکمه واتساپ میتواند اعتماد و رضایت کاربران را افزایش دهد. حتی در طراحی سایت شرکتی نیز استفاده از افزونه واتساپ باعث میشود ارتباط سریعتر و حرفهایتری با مشتریان برقرار کنید و تجربه کاربری سایت را بهبود ببخشید. در نتیجه، نصب و فعالسازی این افزونه یک انتخاب هوشمندانه برای هر وبسایتی محسوب میشود.







