نمایش ساعت در وردپرس با افزونه CoolClock

برای اینکه نحوه قرار دادن ساعت را در سایت وردپرسی را یاد بگیرید ما را در این آموزش همراهی نمایید
نمایش ساعت در وردپرس
در کل به دو صورت می توان در سایت وردپرس ، ساعت نمایش دهید که این دو روش عبارت است از:
۱ نمایش ساعت در وردپرس با استفاده از افزونه
۲ نمایش ساعت در وردپرس با استفاده از کد
در ادامه هر دو روش را شرح خواهیم داد
نمایش ساعت در وردپرس با استفاده از افزونه CoolClock وردپرس
با استفاده از افزونه افزونه CoolClock وردپرس می توانید به نمایش ساعت در سایت خود بپردازید و این امکان برای شما وجود دارد
از مهمترین قابلیتی که این افزونه دارد این است که نیاز ندارد برای نمایش ساعت تنظیمات خاصی را انجام دهید و به راحتی در بخش ابزارک ها می توانید آن را اضافه نمایید
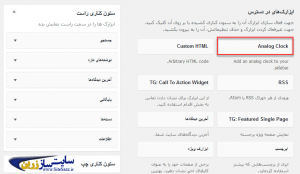
زمانی که نصب و فعالسازی این افزونه را انجامدادید برای اینکه محل قرار گرفتن ساعت را مشخص نمایید باید به بخش ابزارک ها از قسمت نمایش مراجعه نمایید
مطابق تصویر ابزارک افزونه coolclock در ابزارک های در دسترس وردپرس ایجاد شده است.
برای نمونه در ستون کناری راست ابزارک Analog clock قرار دادیم.

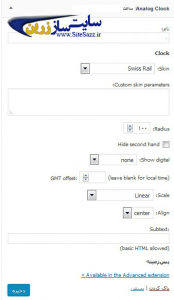
تنظیمات ساعت در افزونه CoolClock وردپرس
از قبیل تنظیماتی که می توانید انجام دهید نام، نوع، اندازی، مکان قرارگیری، منطقه زمانی و عکس پس زمینه می باشد .

name: نام ساعت
Skin: انتخاب یکی از پوسته های مورد علاقه
Radius: مشخص کردن اندازه ساعت
Hide second hand: می توانید ثانیه شمار را با فعال کردن این گزینه خاموش و روشن نمایید
GMT offset: از قسمت های مهم می باشد و برای مشخص نمودن منطقه زمانی می باشد
Align: center-left-right: موقعیتی که قرار است ساعت قرار بگیرید را مشخص می نمایید
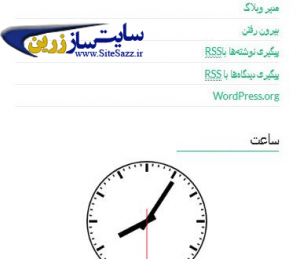
نتیجه مطابق تصویر زیر خواهد بود:

نمایش ساعت در وردپرس با استفاده از کد
حال برای اینکه با کد ، ساعت را در سایت وردپرسی خود نمایش دهید باید مراحل زیر را انجام دهید
تنظیمات همگانی
ابتدادر پیشخوان وردپرس از منو تنظیمات زیرمنوی همگانی را انتخاب نمایید
که زمان محلی را بر روی منطقه زمانی خود قرار دهید

| ۱ | <?php echo current_time(‘H:i’);?> |