با سلام و عرض ادب خدمت شما کاربران گرامی سایت ساز؛
با آموزش کلی نحوه ویرایش و استفاده و آشنایی با محیط مدیریتی وب سایت فروشگاهی دماوند در خدمت شما هستیم.
پیشنهاد می شود قبل از ویرایش وب سایت خود ، به دقت این آموزش را مطالعه کنید تا آشنایی لازم جهت استفاده را داشته باشید.
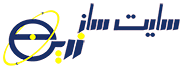
جهت بهتر متوجه شدن مسیر گفته شده ویرایش ، از شماره گذاری های موجود در تصویر فوق استفاده کنید.
شما می توانید با رفتن به قسمت های مختلف دیگر مدیریت سایت خود ، از امکانات دیگر سایت نیز آگاه شده و استفاده کنید
همچنین توجه کنید که نباید قسمت های مختلف از جمله برگه ها یا افزونه ها در سایت شما حذف شوند و اگر قسمتی را نیاز ندارید ، می توانید صرفا غیر فعال نموده تا مجددا قابلیت فعال شدن داشته باشد.
و درقسمت دسته ها وقتی مطلبی را اضافه کردید از قسمت مادر اگر میخواهید زیر دسته ی دسته دیگری باشد قسمت مادر را از آنجا انتخاب کنید.
۱-ویرایش بخش فهرست :
رای ویرایش ابتدا اگر یخواهید دسته ای به فهرست شما اضافه شود ابتدا از مسیر های زیر دسته های دلخواه خود را اضافه میکنید:
نوشته ها > دسته ها
یا
برگه ها > افزودن برگه
یا
محصولات > دسته بندی
وا اگر همچنین میخواهید دسته ی شما زیر مجموعه ی دسته ی دیگر باشد مانند کابینت ام دی اف بطور مثال که زیر مجموعه ی دسته ی کابینت ها میباشد از بخش” مادر” آن را انتخاب میکنید .
و سپس در مسیر :
نمایش > فهرست ها > دسته ها
دسته مورد نظر خود را انتخاب و به فهرست اضافه نمایید.
و همینطور از بخش زیر میتوانید فهرست خود را انتخاب کنید:
نمایش > فهرست ها > و در قسمت بالا منوی دلخواه راانتخاب و گزینش کنید که اینجا فهرست اصلی را انتخاب شده است.
***برای فهرست موجود در پاورقی و فهرست کناری نیز باید از قسمت فهرست ها ، مراحل زیر را انجام دهید:
نمایش > فهرست ها > از قسمت بالای صفحه برگزیدن یک فهرست برای ویرایش ، فهرست مورد نظر را انتخاب میکنیم و گزینش را انتخاب میکنیم.
۲-ویرایش بخش لوگو :
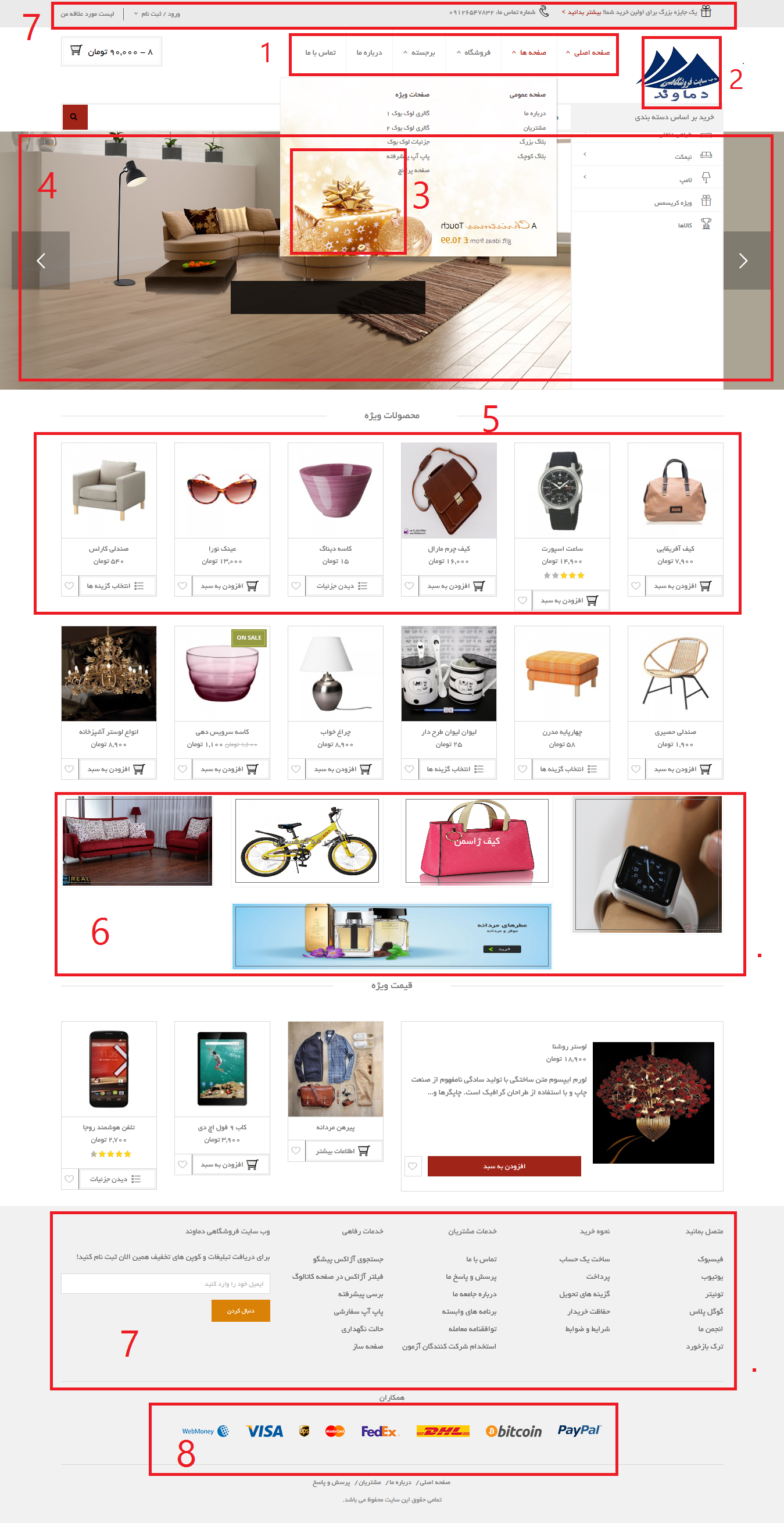
Nilsen > تنظیمات قالب > از منوی مشکی سمت راست header را انتخاب میکنیم > و سپس به بخش لوگوی سفارشی رفته و آدرس لوگوی خود را در اینجا قرار داده و در پایین صفحه ذخیره تغییرات را بزنید.
۳-برای اینکه بخواهید عکس های منو ها را تغییر دهید به مسیر زیر مراجعه کنید:
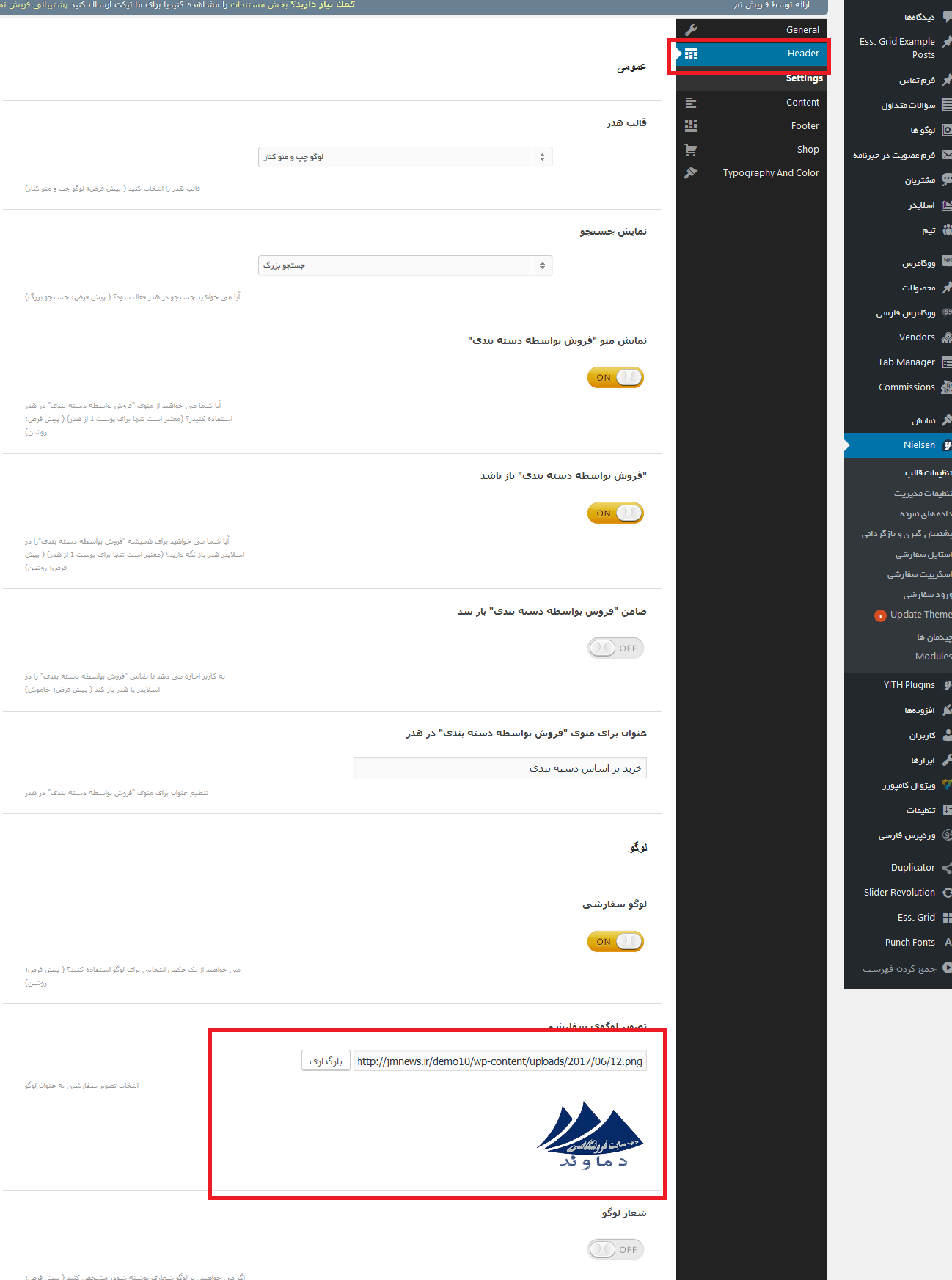
فهرست > در قسمت منو ها در توضیحات آدرس عکس مورد نظر خود را قرار دهید و ذخیره کنید.
۴-برای ویرایش اسلایدر ها به بخش زیر مراجعه کنید:
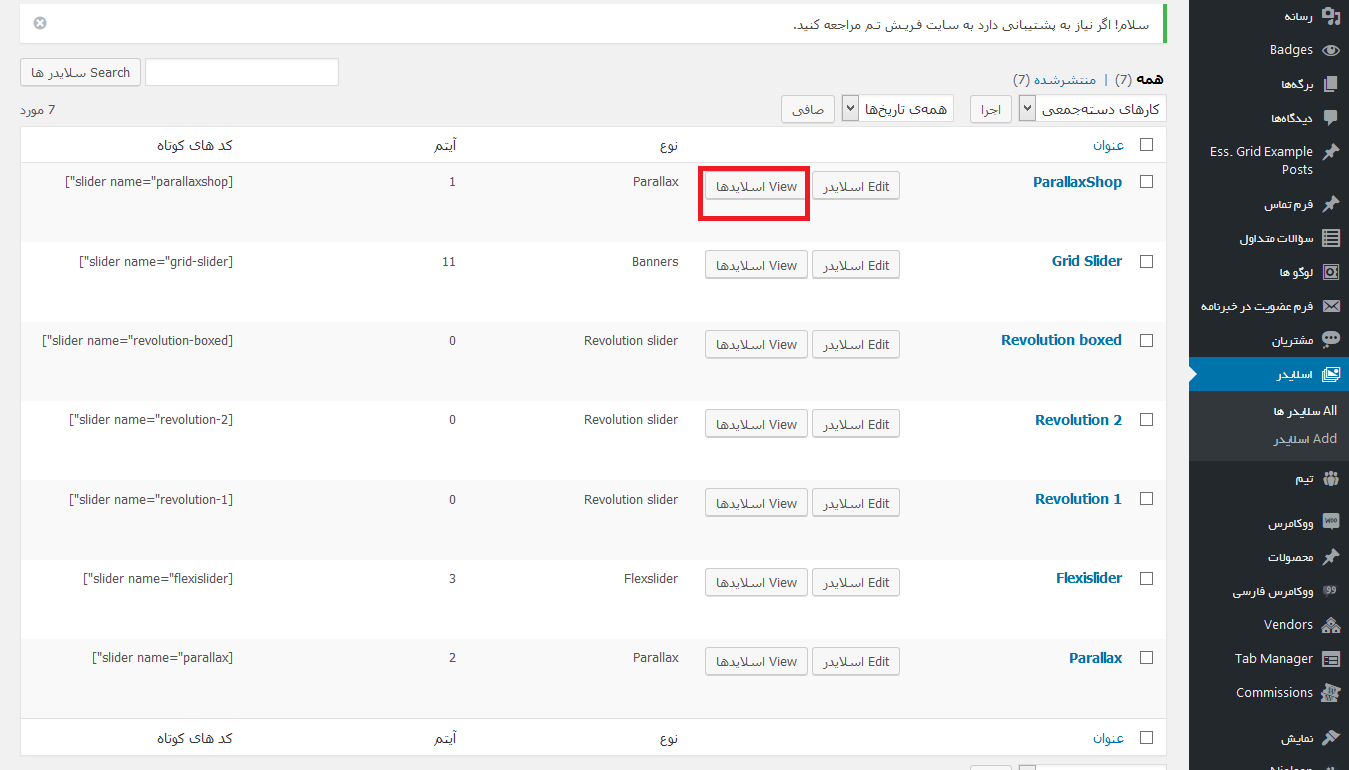
اسلایدرها > همه اسلایدرها > view اسلاید ها > و در اینجا تنظیمات خود را اعمال کنید.
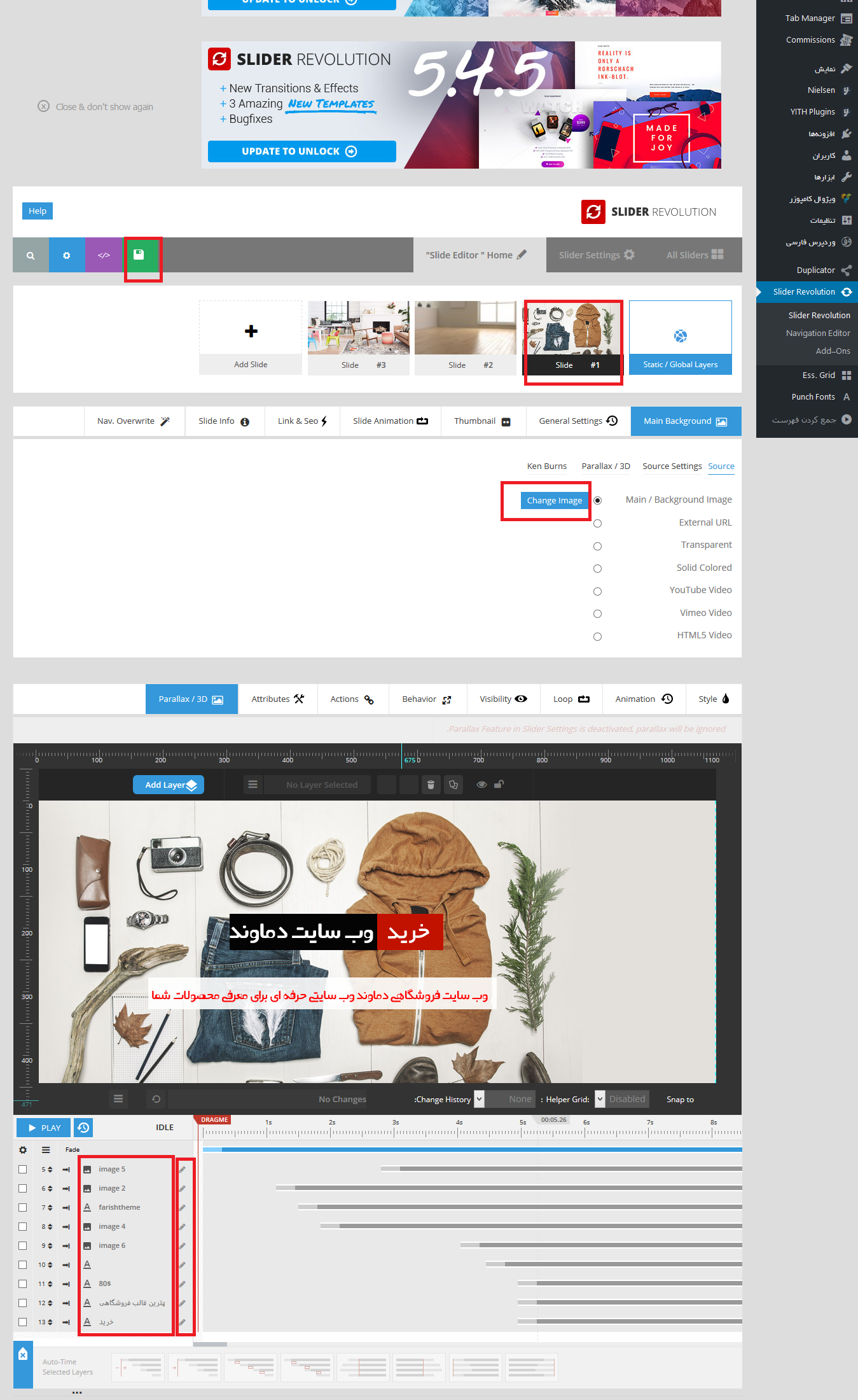
و برای سربرگ های بخش های بعدی ایی که در اسلایدرها نیستند از slider revolution عکس ها را انتخاب و در پایین صفحه عکس بصورت بزرگ برای شما نمایش داده شده و میتوانید تغییرات را اعمال کنید و ذخیره کنید که در اینجا قسمت سبز رنگ ذخیره است.
۵-برای ویرایش بخش محصولات به بخش زیر مراجعه کنید:
محصولات > همه محصولات
برای افزودن محصول :
محصولات > افزودن محصول
و برای قرار دادن دسته ها از قسمت دسته ها دسته بندی میکنید و از قسمت مادر جایی که میخواهید بخش شما، زیر مجموعه قسمت دیگر باشید سر دسته را از قسمت مادر در آنجا انتخاب کنید.
۶-برای ویرایش این قسمت و ویرایش کلی بدنه ی وب سایت در بخش های دیگر فهرست ها از قسمت برگه > همه برگه ها > این قسمت ها را ویراش میکنید برای مثال برای این بخش:
برگه > همه برگه ها > صفحه نخست > در قسمت بنر ها مانند شکل زیر بخش ویرایش را انتخاب و ان را ویرایش کنید و رنگ نوشته مورد نظر را بر اساس عکس مورد نظر خود میتوانید درست کنید.
۷-برای ویرایش بخش پاورقی :
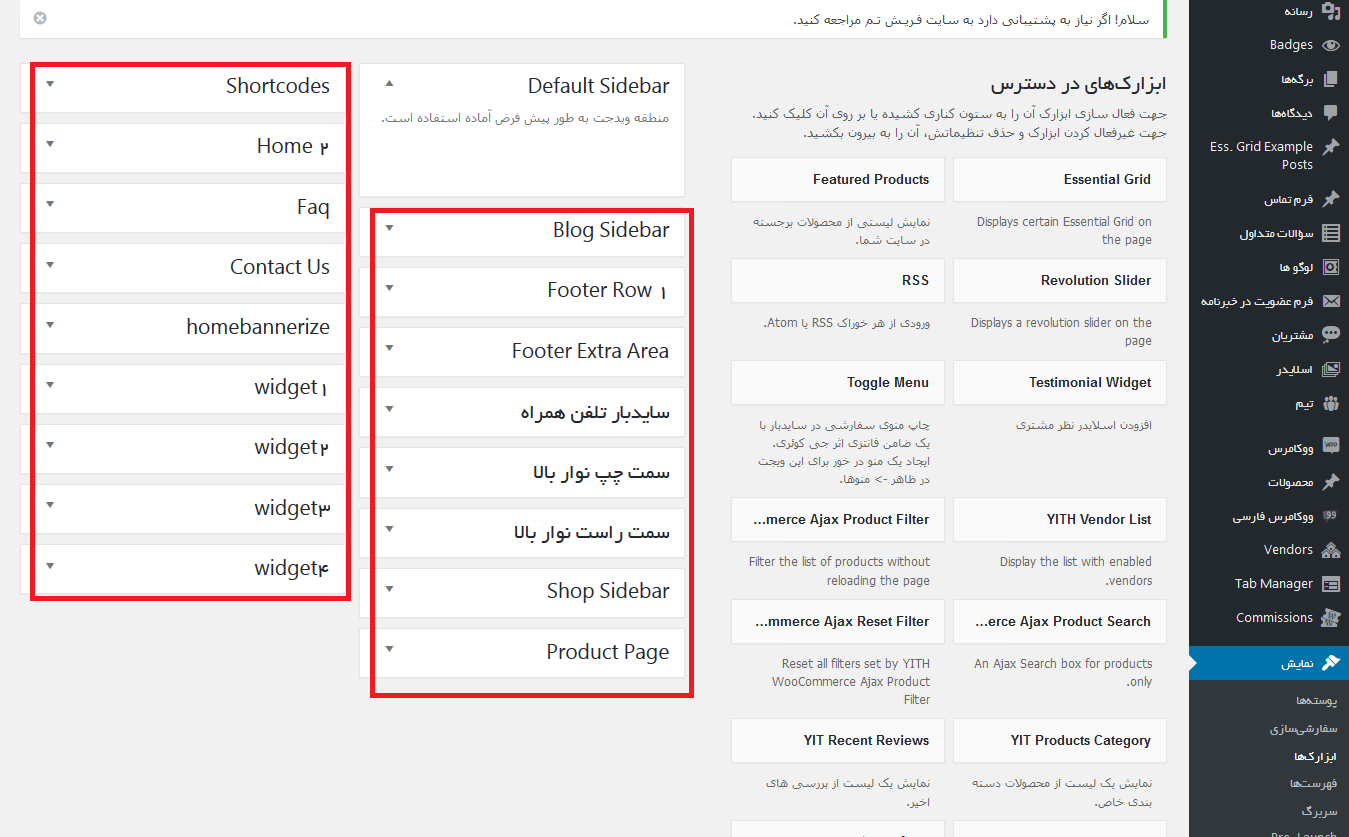
نمایش > ابزارک ها > در این بخش قسمت پاورقی و قسمت ها ی دیگری مانند نوار بالا و ساید بارها همه از این بخش ویرایش میشود .
۸-برای بخش ویرایش لوگو ها در قسمت همکاران به بخش زیر مراجعه کنید:
لوگو ها > همه لوگوها > و از اینجا میتوانید همه لوگوهای خود را ویرایش کنید و قرار دهید.
توجه داشته باشید که برای ویرایش همه بخش ها ذخیره تغییرات یا بروزرسانی را انجام دهید.
۹-برای ویرایش بخش صفحه ها، بلاگ بزرگ و کوچک ، به بخش زیر از بخش مدیریت بروید:
نوشته ها > همه نوشته ها
۱۰-برای تغییر عکس سربرگ به مسیر زیر مراجعه کنید:
nilsen > تنظیمات قالب > header
۱۱- برای تغییرات رنگ وب سایت به مسیر زیر مراجعه کنید:
nilsen > تنظیمات قالب > typography and color