نمایش پنجره پاپ آپ در زمان خروج کاربر در وردپرس با Pop-Up CC Exit

از بهترین زمان هایی که می توانید پاپ آپ را به کاربران نمایش دهید هنگامی است که کاربر قصد دارد از وب سایت شما خارج شود
شما می توانید با استفاده از افزونه Pop-Up CC Exit Intent در زمان خروج کاربران از وب سایت پنجره پاپ اپ نمایش دهید که این افزونه شش تمپلت از پیش آماده شده دارد و تنها کاری که باید شما انجام بدهید این است که پاپ آپ خود را سفارش سازی و از نظر ظاهری طراحی نمایید
پنجره پاپ آپ در زمان خروج در وردپرس
امکانات
- عدم محدودیت در تعداد پاپ آپ
- طرای زیبا
- ۶ طرح آماده ریسپانسیو
- راه اندازی سریع و آسان پاپ آپ
- رابط کاربر پسند
- کنترل نمایش (توسط نقش کاربر یا صفحه)
- دارای دکمه با قابلیت هدایت کاربر به آدرس مورد نظر شما

در قدم اول باید این افزونه را دانلود و سپس نصب نمایید . بعد از اینکه افزونه را فعال نمودید
زمانی که نصب و فعال سازی انجام شد در پنل مدیریتی بخشی با عنوان Pop-Up CC Exit برای ساخت پنجره پاپ آپ در زمان خروج در وردپرس ایجاد می شود. که دو زیر منو هماندد شکل زیر دارد

شما می توانید برای مشاهده تمام پاپ آیکون ها به قسمت Pop-Up CC Exit Free مراجعه نمایید و حتی این امکان وجود دارد که انها را ویرایش نمایید
همانند شکل زیر :

اما اگر می خواهید پاپ آپ جدیدی را ایجاد نمایید باید از قسمت Add New Pop-Up CC Exit Free این کار را انجام دهید
مراحل طراحی پاپ آپ
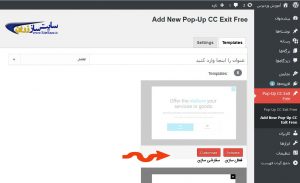
اما برای اینکه طراحی پاپ اپ را شروع نمایید باید به زیرمنوی Add New Pop-Up CC Exit Free رفته که در این صففحه دو سربرگ مشاهده می شود
templates: این سربرگ به شما این امکان را می دهد که ۶ تمپلت ارائه شده توسط افزونه را فعال و پاپ آپ موردنظر را طراحی نمایید
setting: جهت تنظیمات عمومی و کنترل نمایش
می توانید برای سربرگ اول عنوان مناسبی را انتخاب نمایید سپس شما باید یکی از تمپلت ها را فعال نمایید

بعد از اینکه فعال نمودید سپس باید به قسمت customize برای سفارشی کردن و طراحی ظاهر بروید
که با گزینه هایی همانند زیر روبرو می شوید :
- General: تنظیم سایز پاپ آپ
- Border: مربوط به تنظیمات کادر
- Background: تنظیمات مربوط به پس زمینه
- Fonts and Colors: تنظیمات رنگ و فونت نوشته ها
- Content: محتویات مربوط به هدر و ساب هدر و متن اصلی پاپ آپ و نوشته های روی دکمه چپ وراست و url دکمه ها
- Buttons: مربوط به تنظیمات رنگ دکمه چپ و راست و رنگ متن روی دکمه ها

زمانی که تمامی مراحل را انجام دادید برروی دکمه save & close کلیک کنید
خروجی حاصل به شکل زیر خواهد بود: