با عرض سلام و ادب خدمت تمامی دوستان و همکاران گرامی سایت ساز؛
با توجه به درخواست مکرر کاربران عزیز مبنی بر ارائه آموزش نحوه مدیریت وب سایت های آماده ، تصمیم بر این گرفتیم تا یک آموزش جامع و کلی از تک تک وب سایت ها تهیه کرده و با قرار دادن در وبلاگ سایت ساز ، کار این دسته از دوستان و کاربران گرامی را جهت مدیریت هر چه بهتر و سریع تر وب سایت خود ، آسان کنیم.
در ابتدا از سایت ستاره ، این آموزش را شروع کرده و به امید خدا تمامی وب سایت هایی که به آموزش نیاز دارند ، در وبلاگ سایت ساز درج خواهد شد.
اگر شما هم وب سایت ستاره رو خریداری کردید ، پیشنهاد می کنم قبل از اینکه مدیریت سایت و در نهایت مطالب و ماژول های سایت خودتون رو ویرایش کنید ، این آموزش رو مطالعه فرمایید.
در ابتدا برای ویرایش سایت خود باید وارد کنترل پنل سایت خود شوید ، برای این منظور کافی است به پایان آدرس سایت خود ، عبارت administrator را اضافه کنید. برای مثال: www.yoursite.com/administrator
با وارد شدن به آدرس مدیریت سایت خود با صفحه ای به شکل زیر مواجه می شوید:
 با وارد کردن نام کاربری و رمز ورود دریافتی از کارشناسان سایت ساز هنگام تحویل سایت ، وارد کنترل پنل سایت خود شوید.
با وارد کردن نام کاربری و رمز ورود دریافتی از کارشناسان سایت ساز هنگام تحویل سایت ، وارد کنترل پنل سایت خود شوید.
۱-منو ها
![]()
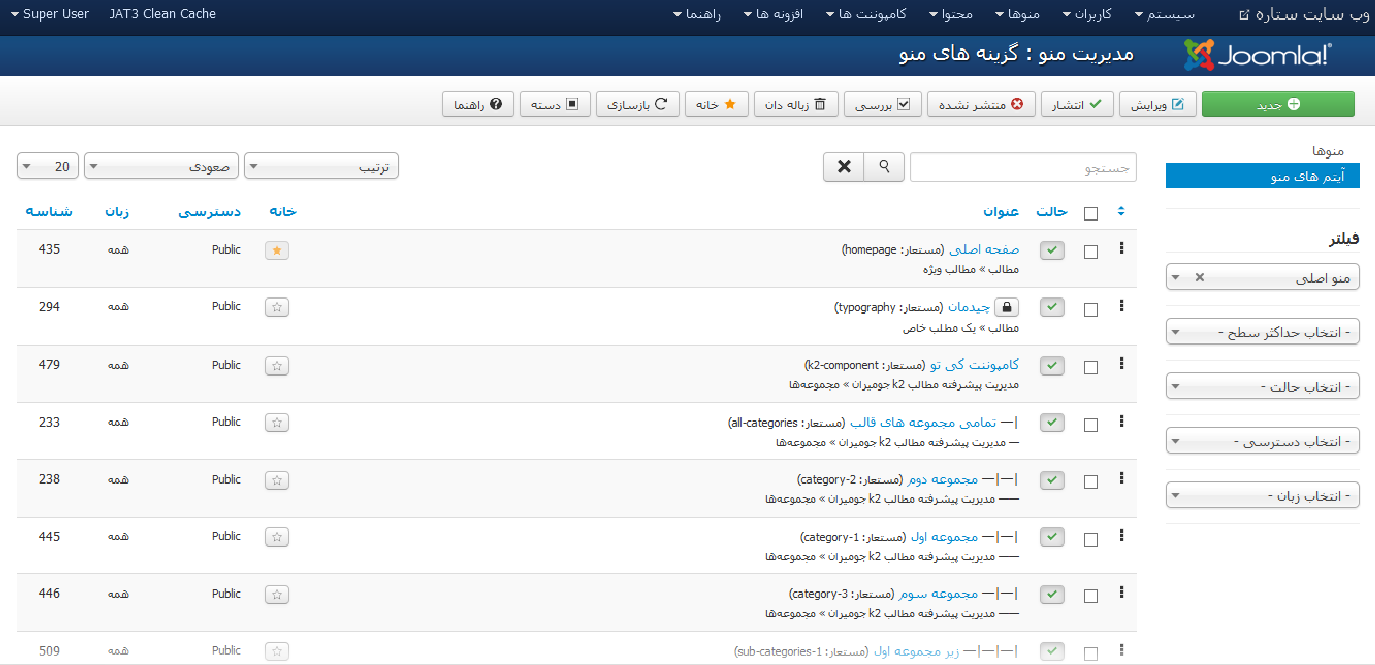
همان طور که در شکل بالا قابل مشاهده است ، اولین چیزی که در صفحه اصلی سایت ستاره مشاهده میشود ، منو های بالایی می باشند ، که برای ویرایش این منو ها باید مسیر زیر را در کنترل پنل خود طی کنید.
منو ها——–>منوی اصلی
با رفتن به مسیر بالا به تمامی منو های موجود (مانند تصویر زیر) دسترسی خواهید داشت.

شما می توانید با کلیک بر روی هر یک از این منو ها ، آن ها را به دلخواه ویرایش و تنظیم نمایید.
۲-عنوان صفحه مرورگر
با ورود و دسترسی به منو ها ، شما می توانید عنوان سایت خود که در مرورگر نمایش داده می شود را به دلخواه ویرایش نمایید برای این منظور پس از ورود به منو ها و منوی اصلی با توجه به آموزش شماره ۱ ، بر روی منوی صفحه اصلی کلیک کنید.
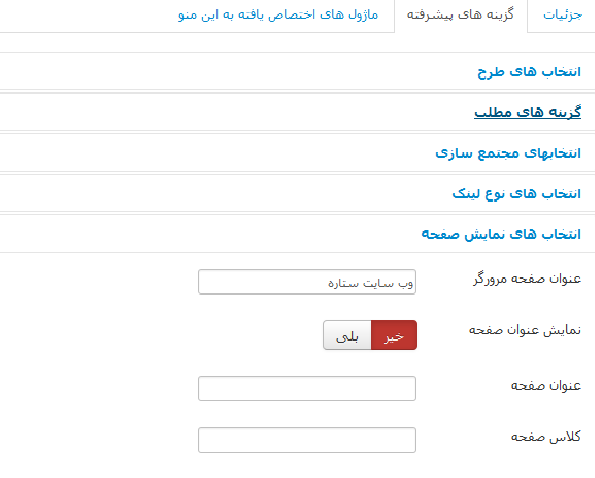
 پس از کلیک بر روی منوی صفحه اصلی ، باید مسیر زیر را طی کنید:
پس از کلیک بر روی منوی صفحه اصلی ، باید مسیر زیر را طی کنید:
گزینه های پیشرفته——>انتخاب های نمایش صفحه را باز کرده و زبانه عنوان صفحه مرورگر را به دلخواه ویرایش کنید.
۳-تغییر تصاویر اسلایدر
برای تغییر تصاویر اسلایدر ، به مسیر زیر از مدیریت سایت خود مراجعه فرمایید:
افزونه ها ——>مدیریت ماژول ها
پس از مراجعه به مسیر فوق ، ماژولی تحت عنوان اسلایدشو را یافته و با کلیک وارد ماژول شوید.
توجه کنید که برای مشاهده تمامی ماژول ها با رفتن بر روی زبانه بالا سمت چپ صفحه ، نسبت به تغییر عدد ۲۰ به همه اقدام و تمامی ماژول ها را مشاهده کنید.
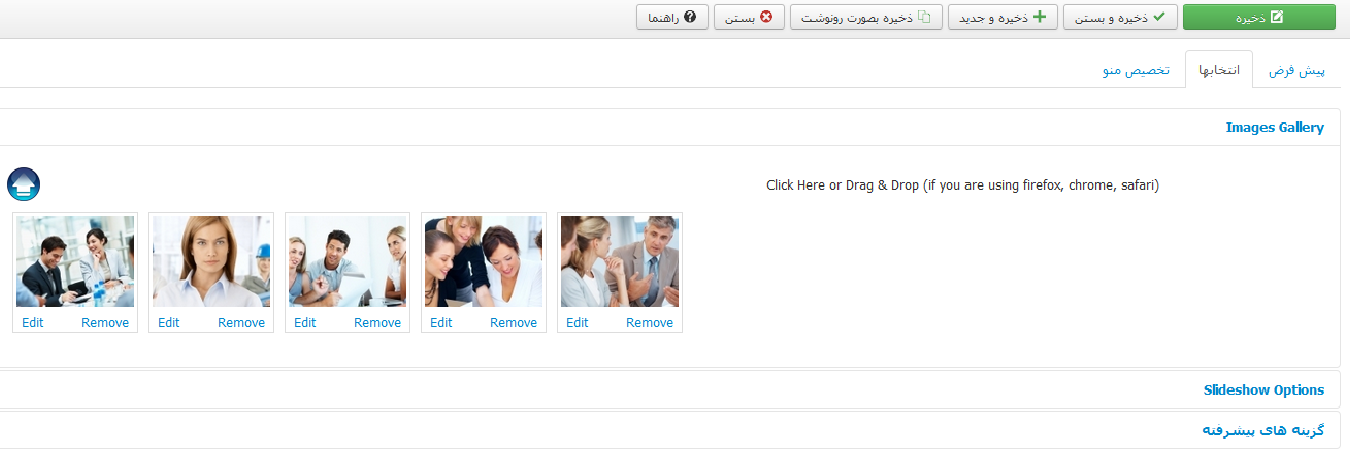
پس از ورود به ماژول اسلایدشو ، به زبانه انتخاب ها رفته و تصاویر مورد نظر را طبق تصویر زیر به دلخواه ویرایش کنید.

با کلیک بر روی Remove ، عکس های موجود را حذف و برای بارگیری عکس های خود بر روی تصویر فلش در بالای عکس ها کلیک کنید.
همچنین می توانید با کلیک بر روی Edit ، نوشته های موجود بر روی تصاویر را هم ویرایش نمایید.
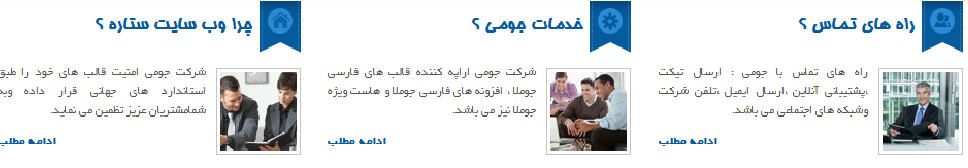
۴-تغییر آیتم های پایین اسلایدر

برای تغییر این آیتم ها ، به مسیر زیر از کنترل پنل مدیریت خود مراجعه کنید.
افزونه ها—->مدیریت ماژول ها
پس از ورود به مدیریت ماژول ها ، باید هر یک از این آیتم ها را بیابیم.
برای مثال ، برای ویرایش آیتم راه های تماس ، در ماژول ها این عبارت رو جستجو نموده و می یابیم.
باز هم توجه کنید ، همان طور که در قسمت های قبل خدمتان عرض شد ، برای مشاهده تمامی ماژول ها ، باید عدد ۲۰ موجود در بالای ماژول ها را به همه ، تبدیل نمایید.
پس از یافتن راه های تماس و یا هر یک از ۳ آیتم دیگر، بر روی آن کلیک نموده و پس از وارد شدن به ماژول ، به زبانه «خروجی شخصی سازی شده» رفته و متن و تصویر مورد نظر خود را جایگزین نمایید.
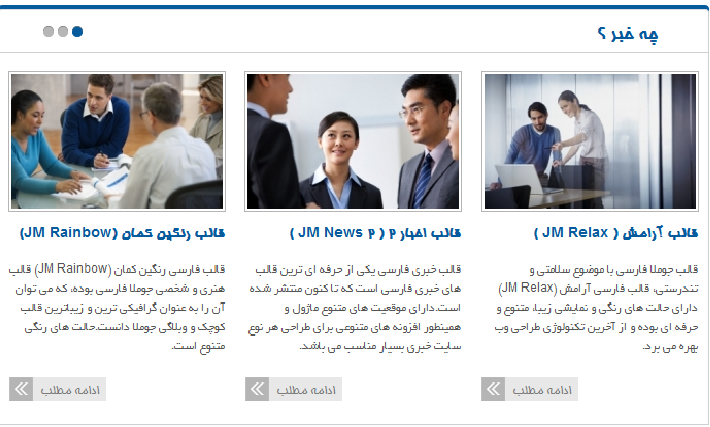
۵-ویرایش قسمت چه خبر؟

شما می توانید تمامی مطالب و تصاویر مورد نظر خود را به راحتی در این قسمت قرار دهید ، پس در ادامه آموزش ما را همراهی نمایید تا به کمک یک دیگر ، این قسمت از سایت خود را نیز به دلخواه ویرایش نماییم.
برای ویرایش مطالب موجود در بخش چه خبر ، به مسیر زیر از کنترل پنل مدیریت خود مراجعه فرمایید:
کامپوننت ها ——>مدیریت پیشرفته مطالب k2 جومیران——->مطالب
پس از ورود به مسیر بالا ، خواهید دید که تمامی وارد موجود در قسمت چه خبر ، در این قسمت نیز وجود دارند و شما می توانید به راحتی اقدام به ویرایش این مطالب و یا ایجاد مطلب جدید(با کلیک بر روی گزینه سبز رنگ +جدید) در بالای همان قسمت نمایید.
البته توجه کنید که در طی انجام تغییرات خود ، سعی کنید که هیچ کدام از موارد موجود در کنترل پنل خود را به طور کامل حذف نکنید و بهتر است آنها را ویرایش و یا فقط غیر فعال کنید تا دوباره در صورت لزوم از آن ها استفاده نمایید.
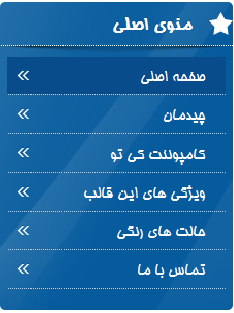
۶-سایدبار منوی اصلی
 این قسمت به صورت خودکار با عوض کردن منوی بالایی سایت تغییر خواهد کرد ، به همین راحتی!
این قسمت به صورت خودکار با عوض کردن منوی بالایی سایت تغییر خواهد کرد ، به همین راحتی!
۷-تغییر ساید بار محتوای کی ۲

این قسمت نیز به صورت خودکار با افزدون مطلب به بخش چه خبر ، تغییر خواهد کرد ، ولی اگر شما بخواهید عنوان این قسمت رو از محتوای کی ۲ ، به عنوان مورد نظر خود تغییر دهید ، کافی است از منوی افزونه ها به مدیریت ماژول ها برید و سراغ ماژول محتوای کی ۲ را بگیرید.
۸-چه کسی آنلاین است؟
سایت شما به سیستم آمارگیری افراد آنلاین مجهز است ، شما می توانید این مورد را هم فعال و غیرفعال نموده و یا حتی نام دیگری برای آن برگزینید ، برای این منظور باز هم باید سری به مدیریت ماژول ها بزنید و ماژول «چه کسی آنلاین است؟» را بیابید.
۹-ویرایش سایدبار پشتیبانی
 برای ویرایش این قسمت از سایت خود ، باز هم با مدیریت ماژول ها کار خواهید داشت، از منوی افزونه ها ، وارد مدیریت ماژول ها شده و ماژولی تحت عنوان «پشتیبانی» را جستجو نمایید ، سپس با کلیک بر روی نام آن ، وارد ماژول شده و به زبانه «خروجی شخصی سازی شده» بروید و ماژول خود را شخصی کنید.
برای ویرایش این قسمت از سایت خود ، باز هم با مدیریت ماژول ها کار خواهید داشت، از منوی افزونه ها ، وارد مدیریت ماژول ها شده و ماژولی تحت عنوان «پشتیبانی» را جستجو نمایید ، سپس با کلیک بر روی نام آن ، وارد ماژول شده و به زبانه «خروجی شخصی سازی شده» بروید و ماژول خود را شخصی کنید.
۱۰-مطالب اصلی سایت

برای ویرایش این قسمت از سایت فقط کافیست به مسیر زیر از کنترل پنل مدیریت خود مراجعه نمایید.
محتوا——>مدیریت مطالب
پس از ورود به مسیر فوق ، دو مطلب موجود در تصویر را جستجو نموده و به راحتی آنها را ویرایش و شخصی سازی نمایید.
توجه کنید که در این قسمت نیز ممکن است تمامی مطالب برای شما قابل مشاهده نباشد ، بنابراین ، با تبدیل عدد ۲۰ (موجود در بالا ، سمت راست) به همه ، تمامی مطالب موجود را مشاهده نمایید.
در این قسمت ممکن است با برخی مطالب به زبان انگلیسی مواجه شوید ، بهتر است که با این مطالب کاری نداشته باشید و در مواقعی که مورد نیازتان بود ، نسبت به ویرایش آنها اقدام کنید.
۱۱-ویرایش فوتر سایت

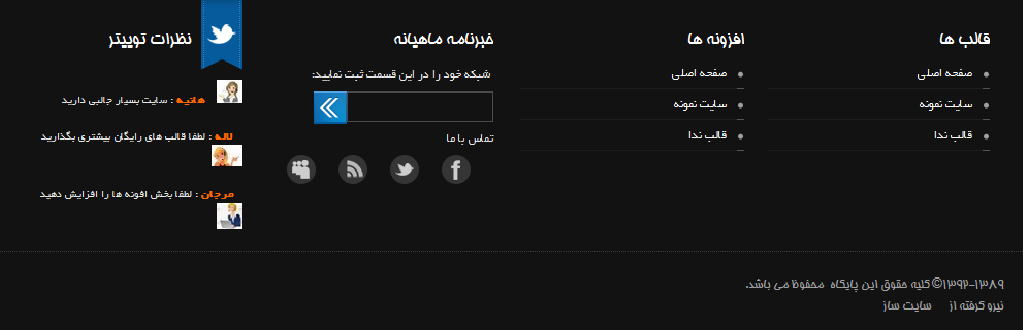
شما می تونید فوتر سایت رو هم به راحتی موارد قبل ، ویرایش کنید ، کافی است باز هم به مدیریت ماژول ها از منوی افزونه ها مراجعه کنیم و به دنبال تک تک موارد موجود در فوتر بگردیم.
برای مثال ، برای ویرایش قسمت قالب ها ، باید دنبال ماژول قالب ها بگردید و پس از یافتن نام آن را به عنوان مورد نظر تغییر دهید.
البته توجه کنید که برای ویرایش موارد زیرین قسمت قالب ها ، یعنی لینک صفحه اصلی ، سایت نمونه و … باید به مسیر زیر مراجعه کنید.
منو ها—–>منوی بالا
قسمت افزونه ها نیز دقیقا به همین شکل قابل ویرایش است.
همچنین برای ویرایش خبرنامه ماهیانه و نظرات توییتر ، با مراجعه به مدیریت ماژول ها و یافتن هر یک ، اقدام نمایید.
و اما آخرین بخش از آموزش ، نحوه تغییر متن کپی رایت سایت می باشد ، در این قسمت لینک سایت ساز به عنوان پشتیبان سایت شما قرار گرفته شده است و شما با باقی گذاشتن این لینک در سایت خود ، بر ما لطف خواهید داشت ، ولی باز هم وب سایت کاملا در اختیار شماست و می توانید کپی رایت را نیز مانند قسمت های دیگر به دلخواه ویرایش کنید ، که برای این منظور به قسمت همیشگی یعنی ، مدیریت ماژول ها رفته و ماژول کپی رایت را یافته و ویرایش نمایید.
امیدواریم که این آموزش مورد استفاده شما عزیزان قرار گرفته باشد.
لطفا نظرات یا سوالات خود را در مورد سایت خود و یا در مورد آموزش ، در قسمت نظرات همین آموزش قرار دهید.
منتظر نظرات شما هستیم.
با تشکر